
MP4 | Video: h264, 1280×720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English + .VTT | Duration: 1.5 hours | Size: 721 MB
Learn JavaScript creating 3 unique interactive projects from scratch – JavaScript DOM element selection and manipulation
What you’ll learn
How to use JavaScript
How to create elements dynamically
Manipulate elements using JavaScript
Explore JavaScript Document Object Model
Requirements
Fundamental JavaScript concepts
Access to computer
Use of editor to write code
HTML and CSS knowledge
Description
Learn more about JavaScript and Document Object Model interaction for web applications – Have fun building three interactive projects from scratch.
JavaScript is excellent at creating amazing interactive applications – forms are used everywhere and learning how to utilize form content with interactive JavaScript is what this course is all about. See the code in action in a real world application how you can apply JavaScript to your own projects to edit form content, update content visually making better user experiences.
Project #1 – Copy to clipboard using JavaScript exercise
Add event listeners for user interaction
Copy command using JavaScript
Element contents and values
Element selection and manipulation
Project #2 – Copy to clipboard using JavaScript exercise
Create a table dynamically using JavaScript from an array
Create elements with JavaScript
Apply element style and attributes
Adding interaction with Event listeners\
Element values and selection
Array updates and removal of items
Update element contents add input field for updating
Create elements with JavaScript
Building of output and updates using JavaScript
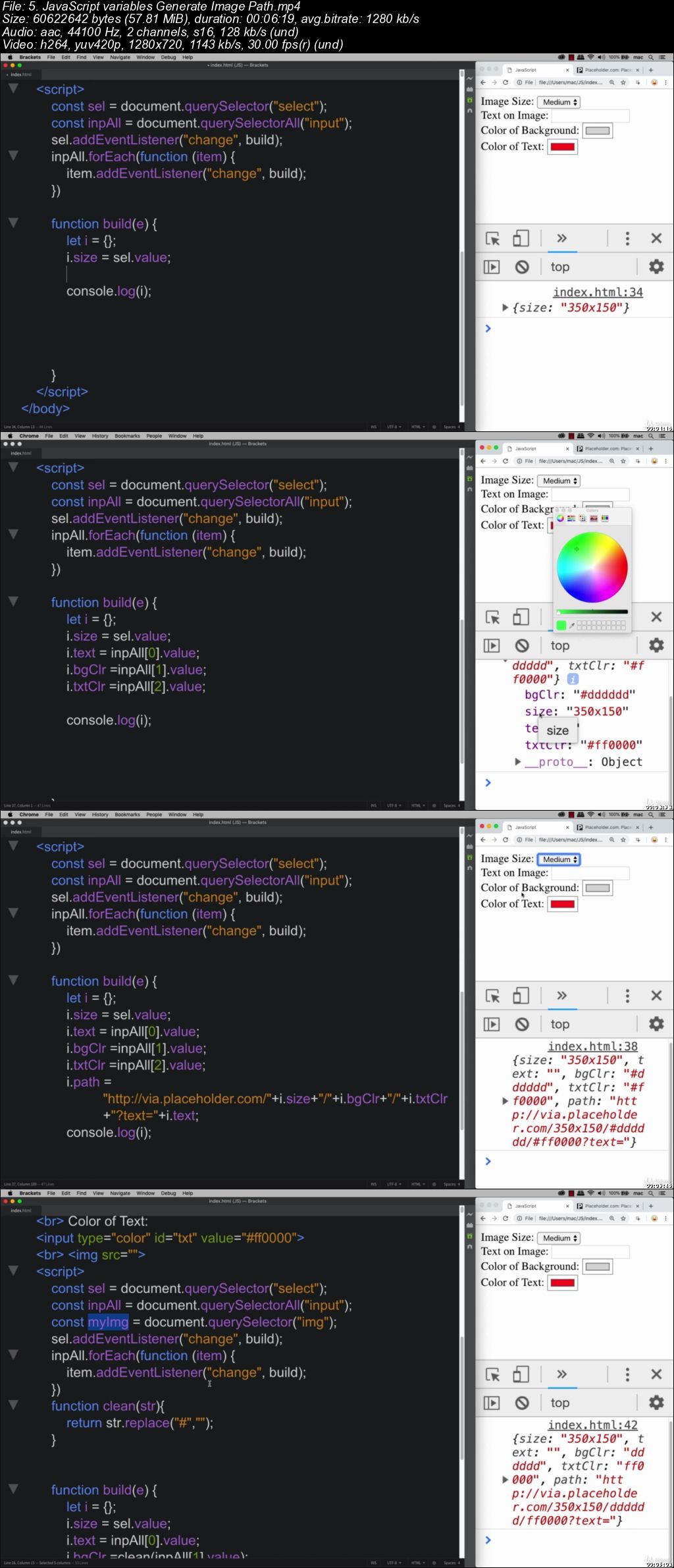
Project #3 – Placeholder image path generator JavaScript string builder
Select and use element input values
Dynamically generator contents
Formulate and clean string values to match format
Element selection and manipulation
No libraries, no shortcuts just learning JavaScript making it DYNAMIC and INTERACTIVE web application.
Step by step learning with all steps included.
Beginner JavaScript knowledge is required as the course covers only JavaScript relevant to the building of the game. Also HTML and CSS knowledge is essential as scope of this course is all JavaScript focused.
Along with friendly support in the Q&A to help you learn and answer any questions you may have.
Try it now you have nothing to lose, comes with a 30 day money back guarantee.
Start building your own version of the game today!!!!
Who this course is for:
Beginners to JavaScript
Anyone who wants to practice writing JavaScript
Web developers
Anyone who wants to learn to make a JavaScript game without any libraries
Beginners to JavaScript curious about Document Object Model and JavaScript Methods

Password/解压密码-0daydown
Download rapidgator
https://rg.to/file/7f53923f4226721fbab5aead4309ef3d/JavaScript_3_projects_-_Input_form_Exercise_and_Generators.rar.html
Download nitroflare
http://nitroflare.com/view/F843F65F8DD7B2F/JavaScript_3_projects_-_Input_form_Exercise_and_Generators.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,
转载请注明:0daytown » JavaScript 3 projects – Input form Exercise and Generators