 MP4 | Video: h264, 1280×720 | Audio: AAC, 44.1 KHz, 2 Ch
MP4 | Video: h264, 1280×720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English + .VTT | Duration: 8 hour | Size: 4.08 GB
Create a chatbot for webpage with React and Node.js. Teach chatbot to sell products, give recommendation, measure demand
What you’ll learn
have an intelligent chatbot build in a website
have a demo chatbot that they can tweak and suit to their needs
Requirements
you need a basic knowledge of nodejs, react and GIT
IDE for writing code (Visual Studio code or Webstorm or Sublime or any editor you prefer and are used to)
Description
In this course, you will build a chatbot for a Webpage. We’ll use Node.js and React for programming and GIT for deploying and version control. The bot will be hosted on Heroku, but you can simply hostedanywhere else where they support Node.js. We’ll use DialogFlow to process natural language, that is understand what users want.
In the course, we’ll be building a sample chatbot. Its purpose is only to show you how things work. Our bot on the page will help us sell products. It will give recommendations and measure demand.
In the process of building this chatbot, you’ll learn all that is needed to build a great bot. To get the most out of the course you can work on this sample bot and at the end tweak it to suit your needs.
You need to have at least basic knowledge of Node.js and React to start with this course. For versioning we use GIT, therefore you need to be familiar at least with basic git commands.
To make it easier for you I’ve added git commits with changes to every video that has a change in the code. This way you can compare your code to mine. And you won’t lose time debugging. And remember for any questions I’m available in the Questions and answers. You are not alone.
And remember, I’LL BE THERE FOR YOU.
Bot will be able to remember things, that is store information into a database or connect to other API services. I’ll show you different implementations, so that you can play and find out what suits you most.
At the end of the course, you’ll have a demo chatbot that you can tweak and tailor to your needs.
My name is Jana Bergant and I’m a developer with over 20 years of experience. I’m an IT instructor teaching people new tech skills. Over 12300 people are already taking my course.
I help all my students at every step of development. And I’ll be here for you!
Let me tell you a bit about every section of this course.
In the first section we’ll take an overview of the app and get familiar with tech stack, that is the technology used in this course. We’ll look at application architecture and different ways we can implement it. We’ll go through every implementation. And I’ll take you through the development stages.
Second section will introduce you to DialogFlow, natural language processor, that we’ll use to understand what our visitors want from the chatbot. We’ll go through building blocks of DialogFlow. You’ll learn about agents, intents, entities, parameters, prebuild agents and more.
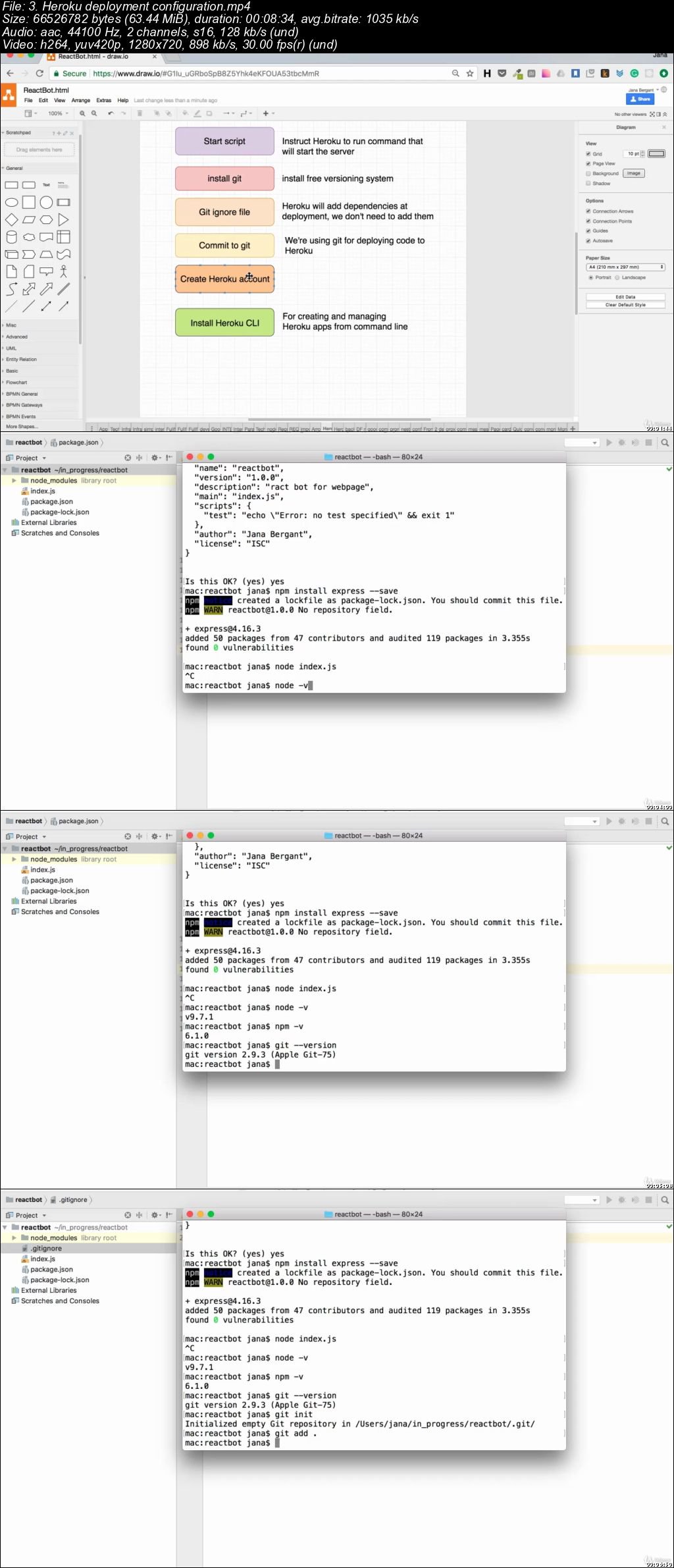
Then in the third section, we start building the server side app for the chatbot. We’ll install Expresslibrary and generate express app. We’ll configure it for Heroku and deploy to Heroku. We’ll also setup local development server called Nodemon.
When you have a basic server side app created, you’ll be able to connect it to DialogFlow. And that is what we’ll do in section 4.
And frontend will be the next step. In the fifth section, we setup React, configure local servers, create a proxy for communicating with the backend. And we’ll create components. Components for the page and for the chatbot. Our chatbot will begin to look like a chatbot in the 5th section.
But we’ll really polish it in the 6th section, where we’ll create rich messages for the chatbot like cards and quick replies. And also we’ll go deeper into DialogFlow’s features, like follow up intents, contexts, events and slot feeling. Features that make bot creation much easier and much friendlier!
When our bot is polished, we can make it smarter. We want our bot to remember what the user says. Therefore we need to store information that we get from the user. In the 7th section, we’ll be saving to the database and also use what we know about the user in a conversation. To make the bot friendlier. We like if people remember our preferences, it is the same with bots.
In the 8th section, I’ll show you a different way of implement handling actions. We’ll be using DialogFlow’s fulfillment. I’ll show you how to call fulfillment only for intents that need extra code to be run. Only for intents that need to get information from a database, or that need to call some other API, or maybe connect to a device.
When we master fulfillment, we’ll deploy to Heroku. In the 9th section we’ll take care of some extra configuration like routing, postbuild scripts for generating frontend, we’ll also go through the code and make sure all is as needed before we deploy.
And finally, in the 10th section, I’ll show you how to connect to DialogFlow straight from FrontEnd. To do that we’ll need to make some changes in the architecture. I’ll tell you the benefits of every decision.
After the course, you’ll have a demo bot that you can tweak and tailor to you needs. And you’ll have the knowledge to upgrade it.
See you in the course!
Jana
Who this course is for:
everyone who want’s to build a chatbot for the page
has at least a basic programming skills (nodejs & react)
everyone who is interested in conversational commerce

Password/解压密码-0daydown
Download rapidgator
https://rg.to/file/67bc8c92446927938647a3a5ca9f69c3/Create_Chatbot_for_Website_with_React_and_Node.js.part1.rar.html
https://rg.to/file/f20203a8cd2fff4e3cf4320aa3264b49/Create_Chatbot_for_Website_with_React_and_Node.js.part2.rar.html
https://rg.to/file/9f02c0996253e450e8279e03c2fac224/Create_Chatbot_for_Website_with_React_and_Node.js.part3.rar.html
https://rg.to/file/0986a582948b25af73022fb79406f4e0/Create_Chatbot_for_Website_with_React_and_Node.js.part4.rar.html
https://rg.to/file/b6cd305efaede42a300584f18138ecb5/Create_Chatbot_for_Website_with_React_and_Node.js.part5.rar.html
https://rg.to/file/6a4388f251577ad22b51ba761b560dea/Create_Chatbot_for_Website_with_React_and_Node.js.part6.rar.html
https://rg.to/file/04dd3f79848642bf0bb3dd75e5fca156/Create_Chatbot_for_Website_with_React_and_Node.js.part7.rar.html
Download nitroflare
http://nitroflare.com/view/661AB20E0FE0DAD/Create_Chatbot_for_Website_with_React_and_Node.js.part1.rar
http://nitroflare.com/view/DB45C50EC1E0819/Create_Chatbot_for_Website_with_React_and_Node.js.part2.rar
http://nitroflare.com/view/7E9FFDEEEABF94E/Create_Chatbot_for_Website_with_React_and_Node.js.part3.rar
http://nitroflare.com/view/E4DD9DA076C688B/Create_Chatbot_for_Website_with_React_and_Node.js.part4.rar
http://nitroflare.com/view/844880F67237404/Create_Chatbot_for_Website_with_React_and_Node.js.part5.rar
http://nitroflare.com/view/A4D59B6D7A5D434/Create_Chatbot_for_Website_with_React_and_Node.js.part6.rar
http://nitroflare.com/view/2B9C7EF637A5269/Create_Chatbot_for_Website_with_React_and_Node.js.part7.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,
转载请注明:0daytown » Create Chatbot for Website with React and Node.js