
Web Form Design Best Practices with Luke Wroblewski
Genre: eLearning | Level: Appropriate for all | Language: English
In this course, interaction designer Luke Wroblewski shows how to create web forms that encourage visitors to enter information and covers ways to capture input without the use of forms. The course covers boosting conversion rates and customer satisfaction, organizing the structure of forms, aligning and grouping form elements, assigning the correct input field types, validating input, and handling data entry errors. The last chapter highlights alternatives to static forms, such as using dynamic inline forms, using web services, and leveraging device capabilities, which can be used to gather additional information or replace a traditional form altogether.
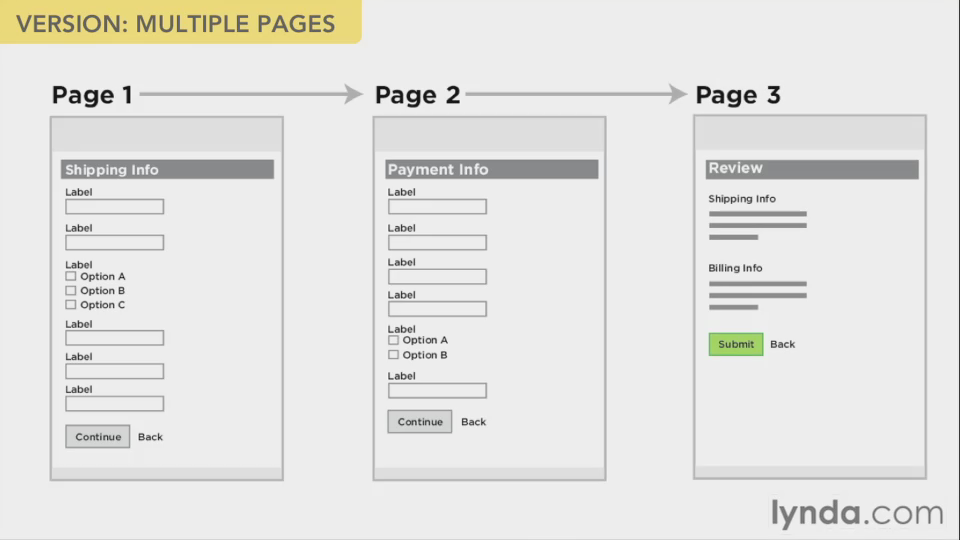
• Deciding on the form length and structure
• Adding tabs to a form
• Creating required fields
• Adding input masks
• Creating selection-dependent inputs and actions
• Displaying success and error messages
• Adding inline validation
• Understanding gradual engagement
• Enabling touch and audio input on devices
http://uploaded.net/file/03tdjch5/Web_Form_Design_Best_Practices.part2.rar
http://uploaded.net/file/bmjolm7b/Web_Form_Design_Best_Practices.part3.rar
http://uploaded.net/file/mnbmc9i4/Web_Form_Design_Best_Practices.part4.rar
http://uploaded.net/file/6jpu4qf6/Web_Form_Design_Best_Practices.part5.rar
http://uploaded.net/file/8upo3tm7/Web_Form_Design_Best_Practices.part6.rar
Download rapidgator
http://rg.to/file/1ecaadbc6c9dd144b620668884dd7046/Web_Form_Design_Best_Practices.part2.rar.html
http://rg.to/file/7c7aa2c987501bc3c398c7b3fd99d033/Web_Form_Design_Best_Practices.part3.rar.html
http://rg.to/file/4cfb532f13b8507ffd47e9dba1719095/Web_Form_Design_Best_Practices.part4.rar.html
http://rg.to/file/f2caca81afd2d0e817e3a29a3da51a7d/Web_Form_Design_Best_Practices.part5.rar.html
http://rg.to/file/b1786f2bd56c55c07485a9b2d5cb5851/Web_Form_Design_Best_Practices.part6.rar.html
Download 百度云
你是VIP 1个月(1 month)赞助会员,