
HTML5: Drag and Drop in Depth with Bill Weinman
Genre: eLearning | Level: Intermediate | Language: English
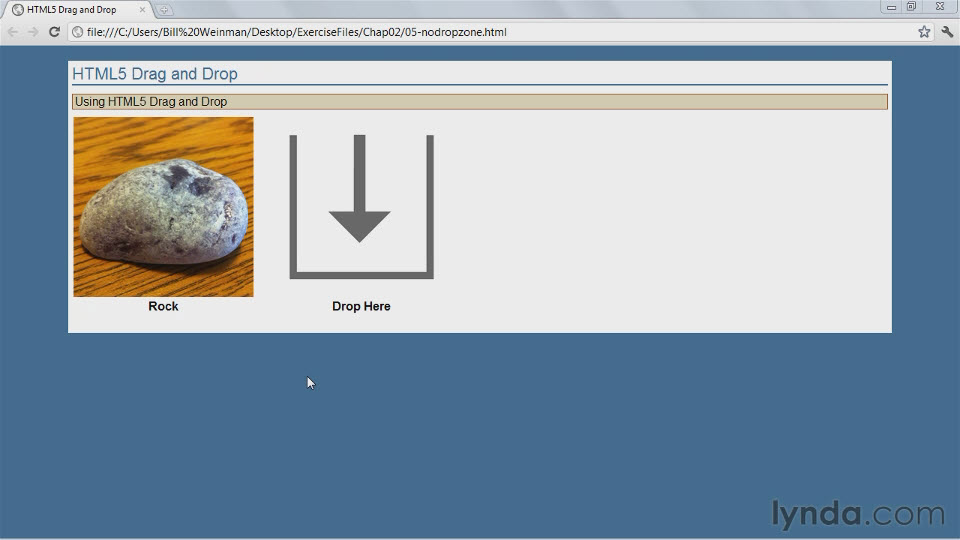
Join Bill Weinman as he shows how to make just about any web page element draggable with a combination of JavaScript and HTML5, a technique that has increased browser support and that eliminates the need for external libraries such as jQuery. The course covers how to detect drag-and-drop support in the user’s browser, code a simple event listener, use a drop zone, and even receive dropped objects without a drop zone. A simple working example game, a practical implementation of drag-and-drop that can be applied to almost any web site, is also demonstrated.
Topics include:
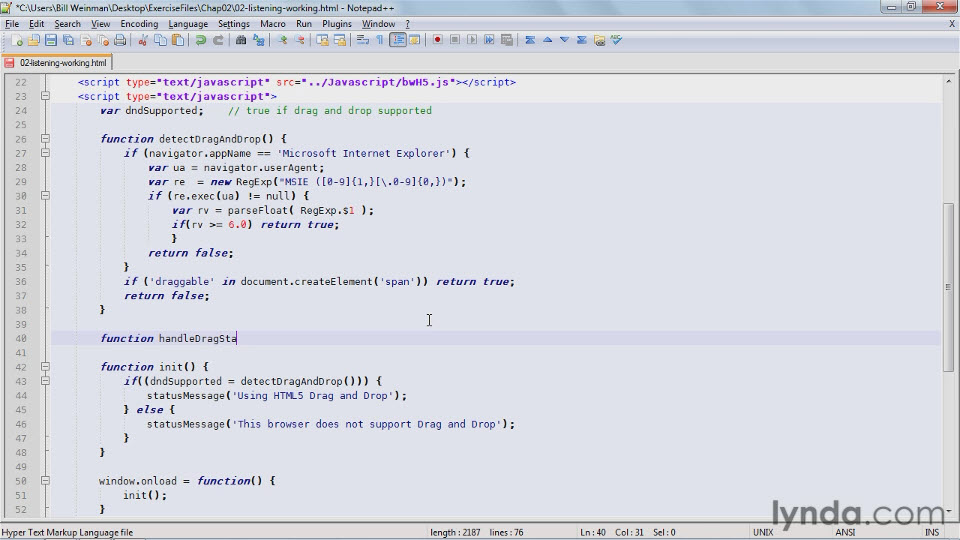
• Detecting drag and drop support
• Using the HTML5 draggable and dropzone attributes and onDragStart event
• Exploring different events
• Receiving drops with or without a drop zone
• Creating a simple game


Download uploaded
http://uploaded.net/file/ut1n1qig/HTML5._Drag_and_Drop_in_Depth.rar
Download rapidgator
http://rg.to/file/60748c52675ea6103c43abd930afd710/HTML5._Drag_and_Drop_in_Depth.rar.html
Download 城通网盘
http://www.t00y.com/file/59846398
Download 百度云
http://pan.baidu.com/s/1hqh0o7q