
Create a Sliding Tabbed Panel with jQuery
A tabbed panel interface is a classic feature to incorporate in your website design, but they’re usually static elements. This course shows how to build a dynamic sliding tabbed panel from scratch using a combination of HTML, CSS, and jQuery. Author Chris Converse leads you through the process from start to finish, from building the containers to styling the text, tab, and panels, and adding click events to make the tabs interactive. He also shows how to incorporate progressive enhancement techniques, so visitors who don’t have JavaScript, for example, can still access the content.
Topics include:
Creating the main panel and tab containers
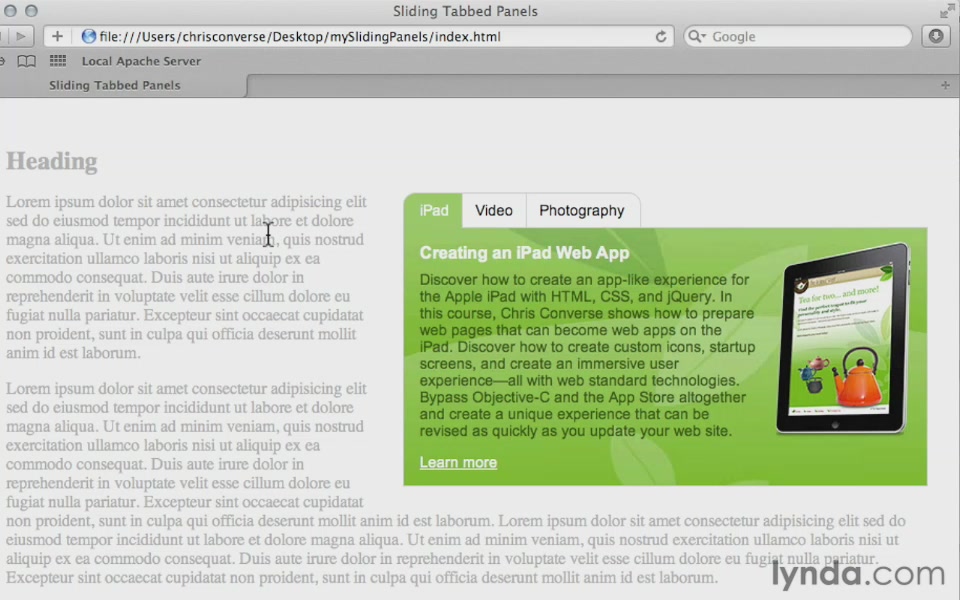
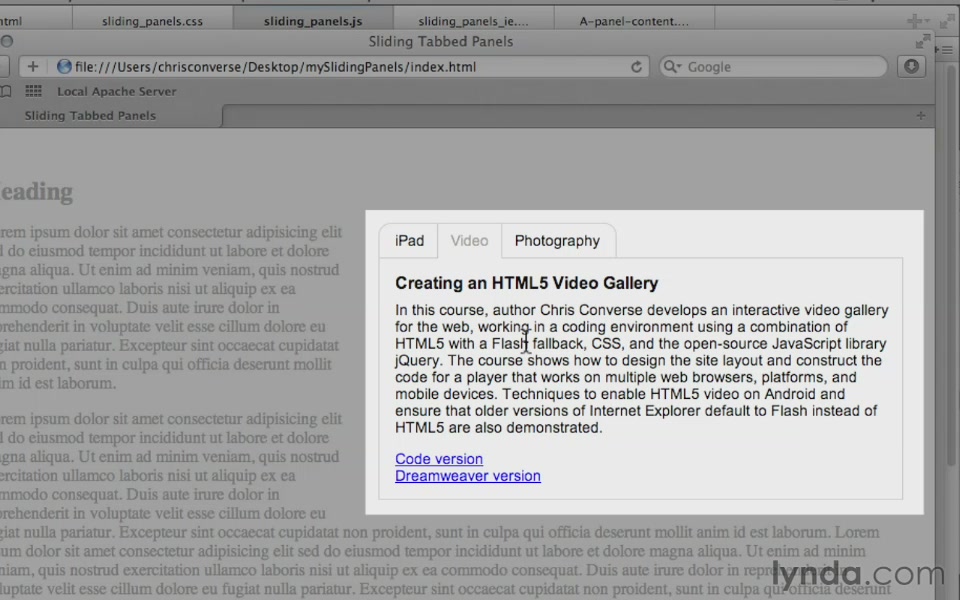
Adding content to the containers
Adding CSS styles to the text and tabs
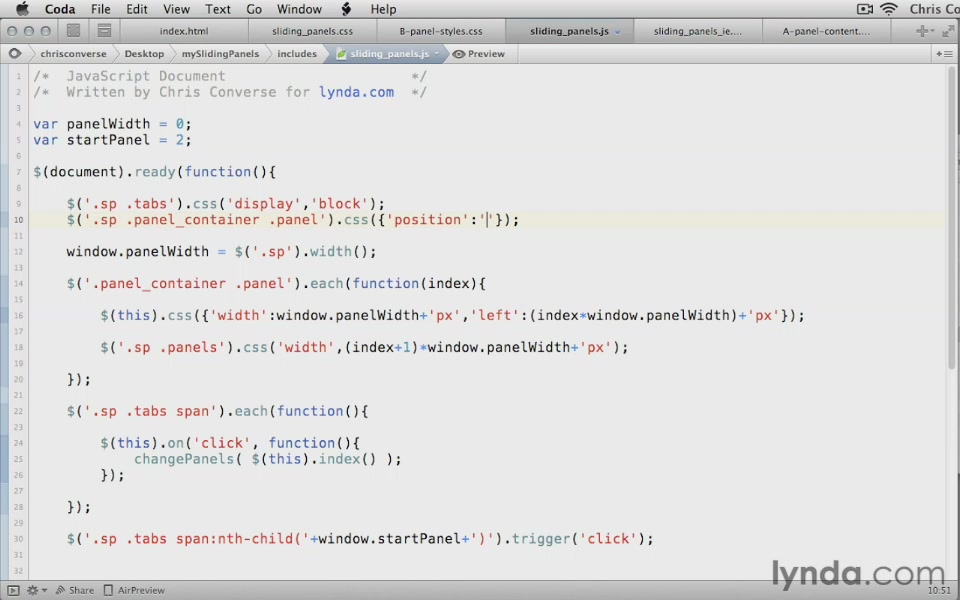
Adding the jQuery $(document).ready() function
Assigning click events to the tabs
Setting an autostart on page load
Creating custom graphics for the panels
Assigning custom classes to the HTML elements
Reassigning CSS rules with JavaScript



Download uploaded
http://uploaded.net/file/op0xz001/Creat_Slid_Tabb_Panel_jQuery.part1.rar
http://uploaded.net/file/j6gr0juz/Creat_Slid_Tabb_Panel_jQuery.part2.rar
http://uploaded.net/file/jqyaq5ik/Creat_Slid_Tabb_Panel_jQuery.part3.rar
Download rapidgator
http://rg.to/file/0a97b5363937346e3b7e418643f96e78/Creat_Slid_Tabb_Panel_jQuery.part1.rar.html
http://rg.to/file/4df1bd29ebf0907a7f2c0fad5b141edf/Creat_Slid_Tabb_Panel_jQuery.part2.rar.html
http://rg.to/file/8bd3d9aac8b9d8214b47c81e40e77035/Creat_Slid_Tabb_Panel_jQuery.part3.rar.html
Download Firedrive and 百度云
你是VIP 1个月(1 month)赞助会员,