
HDRips | MP4/AVC, ~1951 kb/s | 1280×720 | Duration: 05:07:32 | English: AAC, 96 kb/s (1 ch) | 3.64 GB
Genre: Development / Programming
A concise reference. The Lessons Learned channel distills out what we learn from the main series. Each episode explains the theory and practice of a specific topic. They’re great for reference, review, or just catching up.
Lint & JavaScript
In this early screen test for Let’s Code TDJS, we look at what linting is, how to use it, and how to incorporate it into your automated build.
Continuous Integration with Git
We review version control fundamentals and how they apply to Git, then look at what continuous integration is and how it’s often misunderstood. Next, we look at how to make continuous integration work with Git and a team of multiple developers. We close with a handy utility to make it easier to use continuous integration on your team.
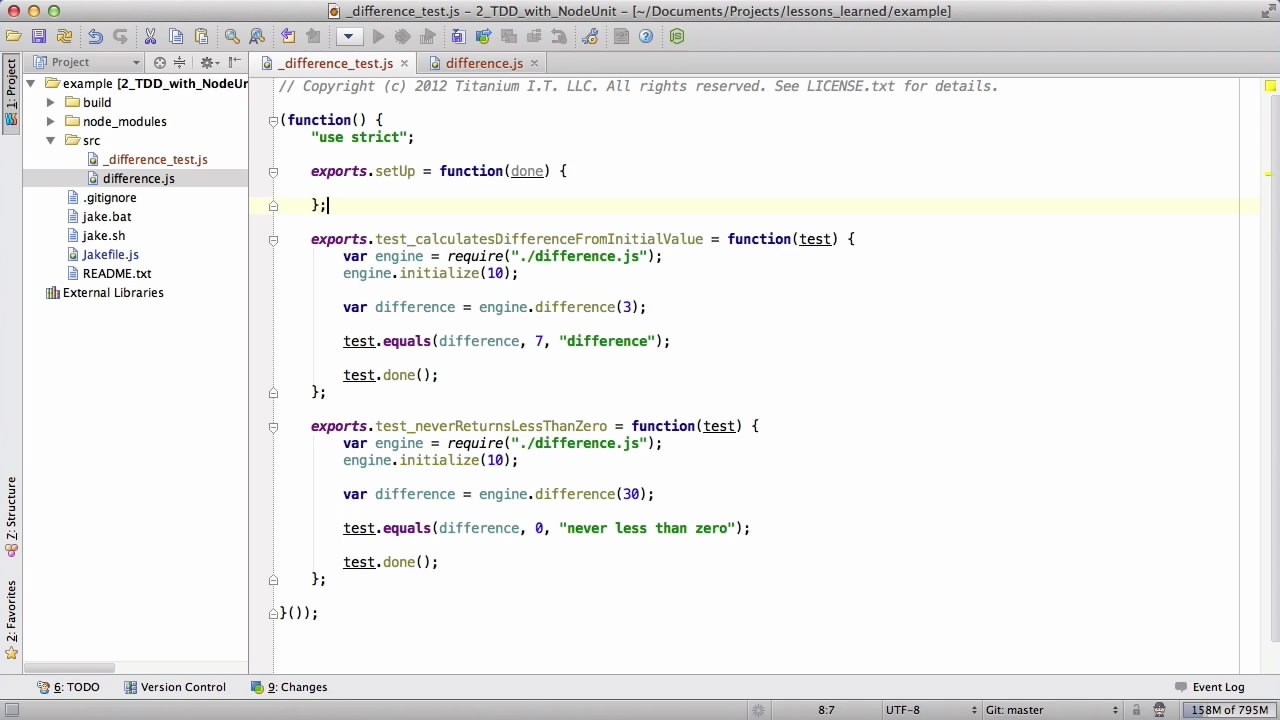
Test-Driven Development with NodeUnit
We talk about what test-driven development is and why it works, then take a look at Node.js basics. Next, we tie the concepts together and test-drive a simple Node.js module. Finally, I share some code for running NodeUnit in a Jakefile or other JavaScript program.
Integration Testing a Node.js Web Server
We look at what integration testing is, how it’s different from unit testing, and why and when it’s useful. Next, we take a brief look at Node server fundamentals. Finally, we tie it together by using integration tests and test-driven development to create a simple Node.js web server from scratch.
Smoke Testing a Node.js Web Server
We look at what smoke testing is, the unique spot it occupies in the TDD ecosystem, and when—and when not—to use it. Next, we have a refresher on the basic Unix process model and how to work with processes in Node. Finally, we tie it all together by writing a basic smoke test for our WeeWikiPaint server.
Deploying a Node.js Web Server to Heroku
We discuss what Heroku is and how to deploy an application to Heroku, then apply the concepts to deploying our WeeWikiPaint application. We close with a convenient automated deployment script you can use on your own projects.
Cross-Browser Testing with Karma
We look at the unfortunately-named Testacular tool (since renamed to Karma) and how to use it. We create a simple test and run it across multiple browsers and platforms, then close with an automated script for running Testacular.
Unit Testing DOM Manipulation Code
We look at the essential components of a unit test and how they change when you’re testing the DOM. Then we demonstrate those ideas by building a simple DOM test from scratch.

Automatopia
We look back at everything we’ve done so far and tie it into a cohesive suite of automation tools that you can use to get a jump-start on your own test-driven JavaScript development.
Unit Test Strategies, Mock Objects, and Raphaël
It’s easy to test pure functions and stateful objects. But testing functions with side effects is much harder. We look at three strategies for testing side effects: Asking; Inspecting; and Injecting. We demonstrate the strategies with Raphaël, the vector graphics library, and discuss when to use each one.
DOM Events, UI Testing Strategies, and Selenium
Let’s say you want to write some simple client-side form validation code. How do you test it? In this episode, we take a close look at DOM Events, then consider three strategies for testing UIs: Robots (such as Selenium), Simulation, and Thin UIs. We demonstrate the strategies in code and discuss the tradeoffs of each approach.
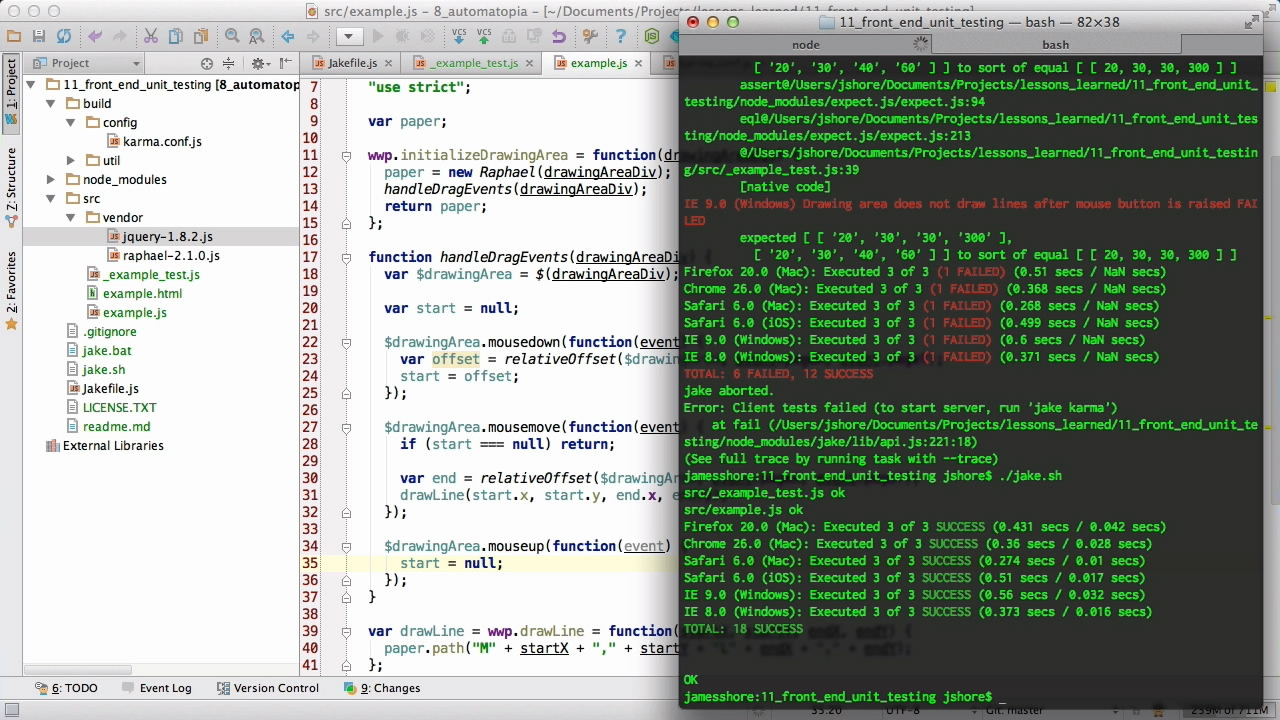
Front-End Unit Testing in a Nutshell
In recent videos, we’ve spent a lot of time on front-end testing. But how does it all tie together? What, exactly, should you do when test-driving front-end code? If you’ve been hoping for someone to just lay it all out for you, I have good news: this one’s for you.
Definitive Guide to Object-Oriented JavaScript
If you hang around the JavaScript world long enough, you’ll come across a bunch of different recipes for object-oriented programming. The “standard way,” so much as there can be a standard way, is the classical model. But why this? Why this… mess? In this episode, we’ll build it up from first principles.
PhantomJS and Front-End Smoke Testing
Sometimes, unit tests aren’t enough. Sometimes, you need to make sure your code works when loaded in a real browser by a user. But how do you do that? In this episode, we look at how you can use PhantomJS to test your code end-to-end.
Front-End Modules
Once a program gets past a certain size, it’s no longer practical to store everything in a single file. So what do you do when your code outgrows your editor? How can you create maintainable, modular front-end code in JavaScript? In this episode, we take a look at three options: namespaces, AMD, and CommonJS.
Large-Scale JavaScript Fundamentals
In recent episodes, we’ve spent a lot of time and effort on getting Karma to work with CommonJS modules. But why bother? What’s the point of going to all that work, when it’s so much easier to just load a test page in the browser? We look at getting the fundamentals right.
JavaScript Workflow 2015
Everything you need for a great development environment in 2015 and beyond. This episode brings all my front-end workflow recommendations together into a complete package that’s updated with my latest recommendations. Topics include reproducible builds, continuous integration, linting, front-end modules, and cross-browser testing.

Download uploaded
http://uploaded.net/file/359b8ku6/L.Co.Jav.Le.Le.part1.rar
http://uploaded.net/file/c63v0kdk/L.Co.Jav.Le.Le.part2.rar
http://uploaded.net/file/y4qey46c/L.Co.Jav.Le.Le.part3.rar
http://uploaded.net/file/w7hwdp5u/L.Co.Jav.Le.Le.part4.rar
http://uploaded.net/file/dksjiufm/L.Co.Jav.Le.Le.part5.rar
http://uploaded.net/file/qwa3wlv5/L.Co.Jav.Le.Le.part6.rar
Download nitroflare
http://nitroflare.com/view/082F8880412514E/L.Co.Jav.Le.Le.part1.rar
http://nitroflare.com/view/4416DC69156F472/L.Co.Jav.Le.Le.part2.rar
http://nitroflare.com/view/BFB3886E9D20482/L.Co.Jav.Le.Le.part3.rar
http://nitroflare.com/view/EA9F0FC84C0CEC1/L.Co.Jav.Le.Le.part4.rar
http://nitroflare.com/view/DC6EE6F159D2B6B/L.Co.Jav.Le.Le.part5.rar
http://nitroflare.com/view/8F8CFE912F0F7F2/L.Co.Jav.Le.Le.part6.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,