
jQuery Projects Making Your Marquee Auto Play
his course, which builds on the foundations of Dw + jQuery Projects: Creating an Interactive Homepage Marquee, enhances the marquee with an auto-play feature that automatically advances through the slide images when the page is loaded. Working in a coding environment, Chris Converse shows how to add auto play using a combination of HTML, CSS, and JavaScript, plus the implementation of hover states in jQuery. This course also covers adding play/pause functionality, as well as an interaction timeout, which will restart the marquee after a specified period of idle time. Exercise files are included with the course.
Topics include:
Previewing a project across browsers and devices
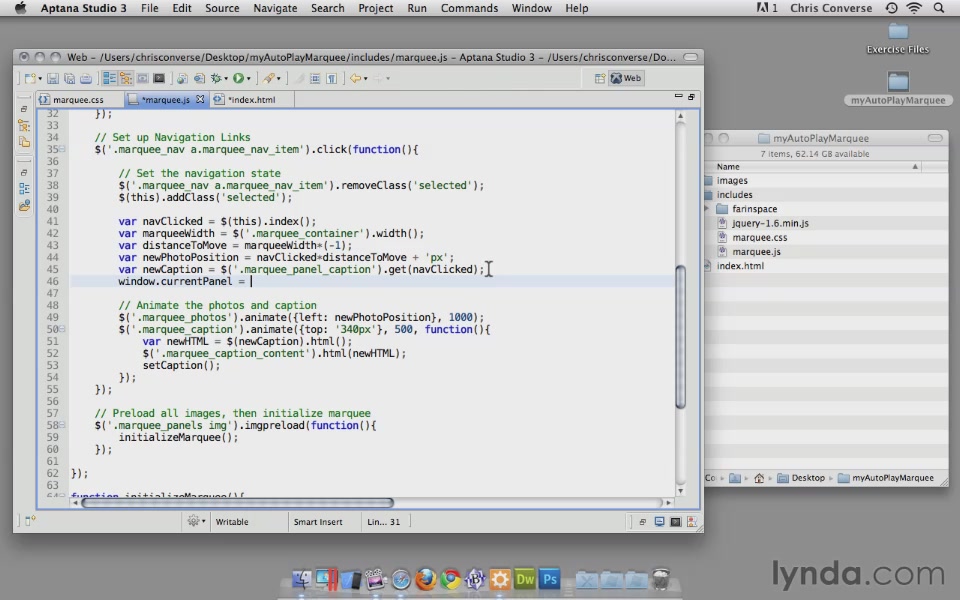
Updating CSS and HTML in Aptana Studio
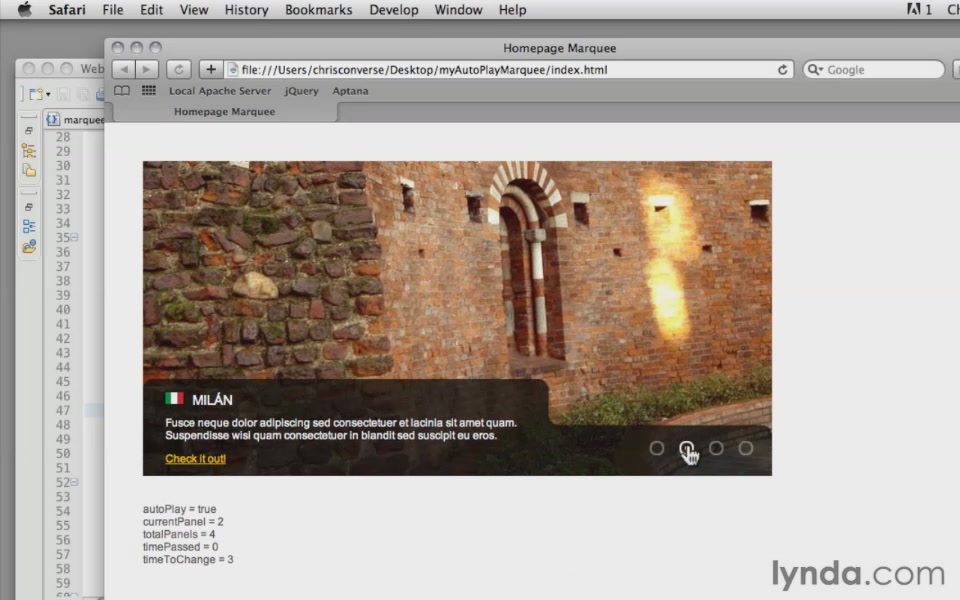
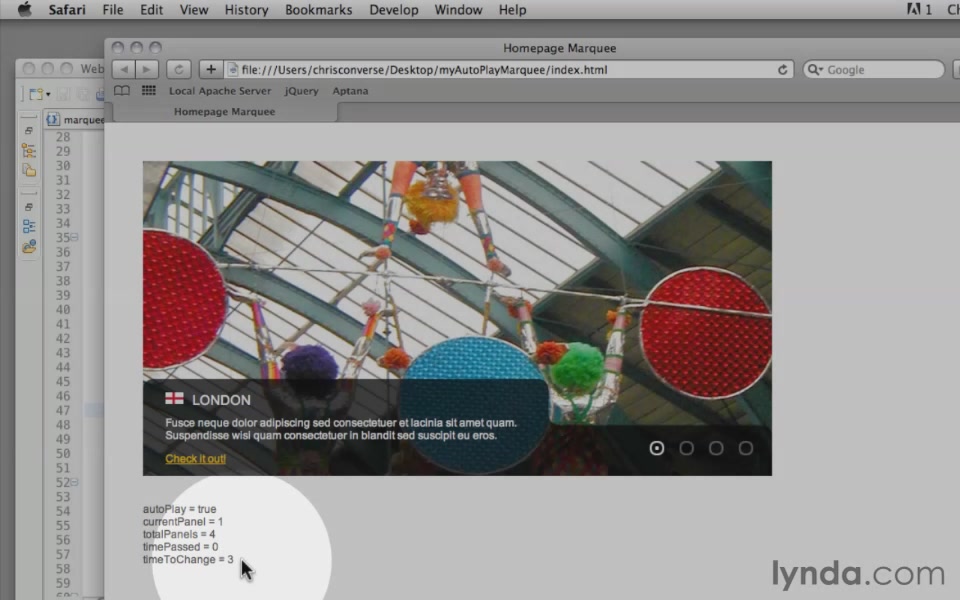
Adding debugging code
Declaring variables in JavaScript
Using setInterval
Stopping auto play during user interaction


Download rapidgator
http://rg.to/file/3f3dd074a44acb690483f9029fb2897d/jQuery_Make_Marquee_Auto_Play.part1.rar.html
http://rg.to/file/d4f9f2acac0cb729052df3551c070494/jQuery_Make_Marquee_Auto_Play.part2.rar.html
Download uploaded
http://uploaded.net/file/yv7vcjgg/jQuery_Make_Marquee_Auto_Play.part1.rar
http://uploaded.net/file/a6bd678s/jQuery_Make_Marquee_Auto_Play.part2.rar
Download firedrive
http://www.firedrive.com/share/E43D5B53145D9355-74CE62E39F5AE0E5
Download 百度云
http://pan.baidu.com/s/1sj34IoX
转载请注明:0daytown » jQuery Projects Making Your Marquee Auto Play