
Published 05/2022
MP4 | Video: h264, 1280×720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English + srt | Duration: 22 lectures (1h 16m) | Size: 640.4 MB
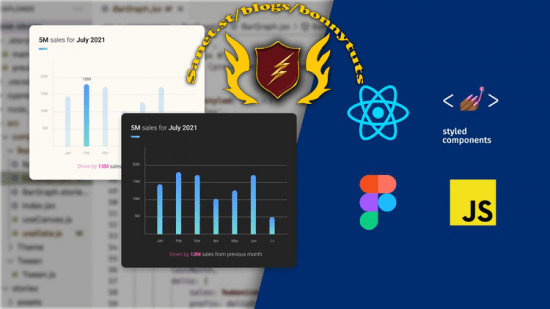
Learn to build stunning data visualisations using ReactJS and Canvas APICreate components with theme support in Figma
Learn advance techniques of Canvas API to build Graph components with React JS
Learn Tween Animation on Canvas API
Write test cases with Storybook
What you’ll learn
Create components with theme support in Figma
Learn advance techniques of Canvas API to build Graph components with React JS
Learn Tween Animation on Canvas API
Write test cases with Storybook
Requirements
Javascript
React JS
Figma
Description
Hello, this is your instructor Gopal Ojha. Today I bring you a unique course to help you build stunning Analytics dashboards or Data visualizations.
As developers or designers, you will come across requirements to add complex data visuals for your application. 3rd party libraries may not fulfill the customized requirements. For example, supporting multiple data points, adding custom animation, changing the interactive behavior, etc.
But not to worry. In this course, you’ll learn how to build complex Graph components from scratch. First, we will create a component-based design that has theme support in Figma. Then implement the design using the latest web technologies like React JS, Styled Components, Vite, and Canvas API. You will learn the best practices to combine native JS technologies like Canvas API with React Framework. On top of that, we will cover adding tween animation, user interactivity, and dark mode support via system preference.
This will boost your confidence to take up challenging data visuals for your app development or analytics dashboard.
This course is meant for Web developers, UI Designers, Product Engineers, etc. However, a basic working knowledge of React JS, Javascript, CSS, and Figma is required to grasp the content faster.
This course contains 21 easy-to-understand lessons. Accompanied by design and code resources.
Who this course is for
UI Developers
Web Developers
Javascript Developers
Full Stack Engineer
Software Engineer
UI Designer
Product Engineer
Product Designer

Password/解压密码www.tbtos.com
转载请注明:0daytown » Build complex Data Visualisations from scratch