
Last updated 6/2023
Duration: 7h 22m | Video: .MP4, 1280×720 30 fps | Audio: AAC, 48 kHz, 2ch | Size: 3.31 GB
Genre: eLearning | Language: English
Build an Android app that displays Marsian photos in Kotlin with ViewModel and Repositories tested with Unit Test
What you’ll learn
Create an modern Android application with Jetpack Compose in Kotlin
Organize the code with separate layers
Use Room and Retrofit
Understand the basic of Flow and Kotlin coroutine
Requirements
Basic knowledge of Kotlin and Android
Description
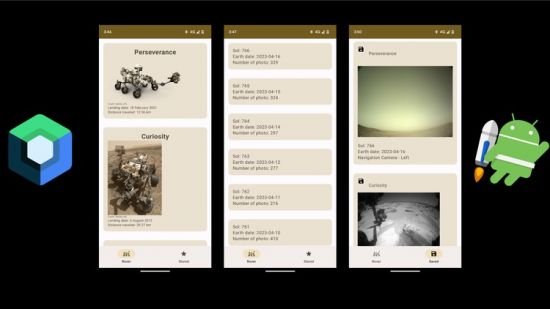
During this course, we will create an Android application that will display photos taken by the rovers on Mars.
This app will use all the latest Jetpack technologies
Compose
(no more XML)
Hilt
(Dependency injection library)
Room
(Jetpack component to create a lite database)
Retrofit
(Simple libraries to make network request)
Coroutines and Flow
(To create asynchronous tasks and request our database)
You also use
ViewModels
with Jetpack Compose.
With this example, you should be able to create an Android App to the industry standard.
Navigation
with Jetpack Compose could be challenging, so we will create a simple example with 4 screens and a
BottomNav
to understand it.
Your productivity will be improve as
Jetpack Compose
is easier to write and reuse.
You will improve your knowledge of
Kotlin
. If you still use Java, this course is an opportunity to learn.
Compose is a new way to create a UI on Android. It is more concise and reusable. Therefore, it helps to develop faster Android applications.
In this app we will use Jetpack Compose Components
Card
LazyColumn
Column
Row
AsyncIamge (from the Coil lib to display an image from a server)
Text
Image
NavHost (to use navigation)
NavigationBar
NavigationBarItem
We will also see how we can use a modifier to define padding.
Who this course is for
Android developers who wants to learn Jetpack Compose
Android developers who wants to increase code quality
Password/解压密码www.tbtos.com
转载请注明:0daytown » Android Jetpack Compose with Retrofit Room Hilt in Kotlin