
Create sprite sheets and export them to the file format most suitable for your project with this straightforward software solution. The creation of sprite sheets or atlases require special software and TexturePacker has been designed for this specific purpose.
Automatically downscale sprites for all devices
– Create high-resolution images only
– TexturePacker scales images
– Publish for all devices with a single click
Prescaled images
– reduce runtime memory consumption
– increase the frame rate
Automatically add all images:
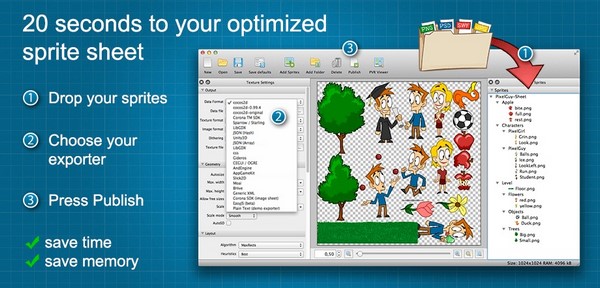
Drag and drop your complete asset folder into the Sprites Panel.
Organize your sprites:
Sort your sprites in folders, TexturePacker inherits your folder structure.
Group animations and associated sprites:
Flash animations appear as folders.
Preserve the folder structure as part of the sprite names:
TexturePacker uses sub-folder names as part of the final sprite name.
Distribute sprites across multiple sheets:
TexturePacker creates multiple image and data files if not all sprites could be packed into a single texture.
Sort sprites to multiple texture atlases:
Have different sprite sheets for different categories, e.g. background, characters, impact objects and so on.
Use more animations and sprites:
Make your animation run smoother.
Save memory:
Compress your sprite sheet and drastically reduce memory usage.
Increase framerate:
Make your game start faster:
For maximum performance directly export to your target system’s image formats like for example PVR.
Preserve visual quality:
The effect of compression or dithering is nearly invisible on high-resolution devices or moving objects.
TexturePacker can directly import the following file formats:
– PSD – Photoshop image
– SWF – Flash animations – including frame labels
– PNG – Portable network graphics
– TGA – Targa Image File
– JPG – Joint Photographic Experts Group
– TIFF – Tagged image file format
– BMP – Bitmap
5-minute setup:
Install command line client and integrate TexturePacker into your build easily
Saves hours of clicking:
Edit your .tps in GUI or command line and use it over and over again.
Automated updates of the sprite sheet:
TexturePacker updates your sprite sheets during compile time, no manual Publish needed.
Building sheets only when things change:
TexturePacker detects changes and only updates your sprite sheets when needed.
Ease of use:
Enter the encryption key in TexturePacker and copy 2 files into your Cocos2D folder, add 4 lines of code – that’s all.
Memory consumption:
The runtime requires 4kB while decrypting the spritesheets. The file sizes stay the same.
Performance:
The decryption uses nearly no time at all since only parts of the spritesheet are encrypted.
Security:
It makes the data difficult to decrypt.
TexturePacker supports many game engines right out of the box:
– Unity
– Cocos2D-X
– Cocos2D
– SpriteKit
– Starling
– Sparrow
– LibGDX
– Moai
– V-Play
– Corona(TM) SDK
– Phaser
MelonJS
– Monogame
– HTML5 / CSS sprites
You can import the following file formats directly into TexturePacker:
– PSD – Photoshop image
– SWF – Flash animations – including frame labels
– PNG – Portable network graphics
– TGA – Targa Image File
– JPG – Joint Photographic Experts Group
– TIFF – Tagged image file format
– BMP – Bitmap
For export, the following image formats can be used:
– PNG – Portable Network Graphics
– PVR – PowerVR – iPhone image format (gzip or zlib compressed)
– JPG – Joint Photographic Experts Group
– BMP – Bitmap
– TGA – Targa Image File
– TIFF – Tagged image file format
– PKM – PKM with ETC1
– PPM – Netbpm (ASCII or binary)
– WebP – Google image format
– ATF – Adobe Texture Format
Trimming removes transparent pixels from the border of your sprites. This has two advantages:
– Reduces texture size
– Faster rendering
Trimming preserves the sprite’s size – the framework needs special support to restore the transparent parts when rendering the sprite. Cropping, in contrast, deletes the transparent parts – making the sprite appear as if it never had any transparent border.
Alias creation
If two images are identical after trimming, only one image is placed in the sprite sheet. The duplicates will just be added to the description file, allowing you to access it with both names.
Heuristic mask
Creates transparency in images which come with a single key color. It samples the corner pixels of a sprite, identifies the background color and cuts sprites from the monochrome background.
Home Page – https://www.codeandweb.com
Download uploaded
http://uploaded.net/file/tqhyd6fi/TPP440.zip
Download nitroflare
http://nitroflare.com/view/54536F4263F1484/TPP440.zip
Download 城通网盘
https://page88.ctfile.com/fs/7940988-205846208
Download 百度云
链接: https://pan.baidu.com/s/1pL18n6V 密码: p4u2