
Published 7/2023
MP4 | Video: h264, 1280×720 | Audio: AAC, 44.1 KHz
Language: English | Size: 724.40 MB | Duration: 1h 7m
Learn Flutter & Google ARCore and Build AR Face Filters Application | iOS and Android Mobile Augmented Reality Course
What you’ll learn
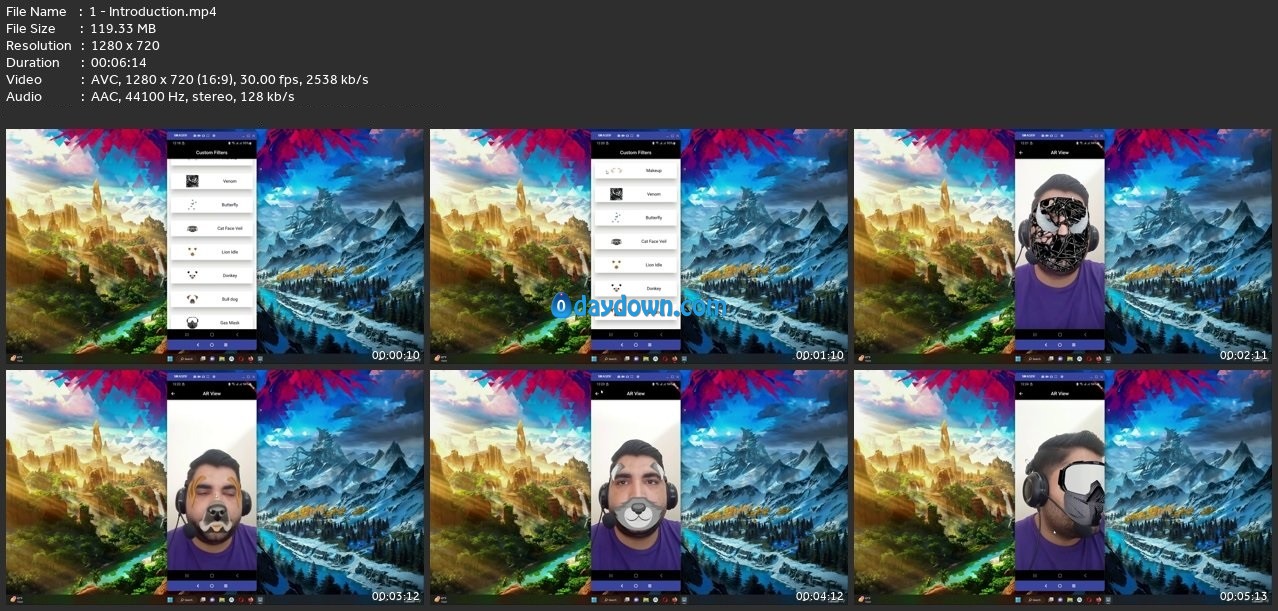
Build Fully Functional Custom Face Filters App
Augmented Reality
Google’s ARCore Plugin for Face Detection and Apply Filters on Detected Face
and much more.
Requirements
you must have some basic programming knowledge
you must have some basic flutter knowledge
Description
In this course you will and build augmented reality custom face filters app. So you will learn how to make your own custom face filters and then apply it on human face when the face is detected. First it will detect the human face and when face is detected then any custom filter you can apply on the detected human face.ARCore, also known as Google Play Services for AR, is a software development kit developed by Google that allows for augmented reality applications to be built.ARCore Cloud Anchor API lets you create collaborative or multiplayer apps for Android and iOS devices. With Cloud Anchors, one device sends an anchor and nearby feature points to the cloud for hosting. These anchors can be shared with other users on either Android or iOS devices in the same environment.Augmented reality is an interactive experience that enhances the real world with computer-generated perceptual information. Using software, apps, and hardware such as AR glasses, augmented reality overlays digital content onto real-life environments and objects.Flutter is an open source framework developed and supported by Google. Frontend and full-stack developers use Flutter to build an application’s user interface (UI) for multiple platforms with a single codebase.
Overview
Section 1: Introduction
Lecture 1 Introduction
Section 2: Important Information
Lecture 2 Important Information
Section 3: Create and Setup a new Flutter Project
Lecture 3 Create and Setup a new Flutter Project
Section 4: Create Face Filters Screen
Lecture 4 add appbar to face filters screen
Section 5: Implement Filters and Filters Data Model Classes
Lecture 5 create filters model class
Lecture 6 how to create your own new filters and how to get filters files from google
Section 6: Display Filters Info on Face Filters Screen
Lecture 7 implement face filters data model and populate it with filters data
Lecture 8 filters ui design widget
Lecture 9 display each face filters info on face filters screen
Section 7: Setup Google’s ARCore Plugin in our Flutter Project
Lecture 10 setup google arcore pluggin in our project
Section 8: Detect Face and Apply Filter on it using Augmented Reality
Lecture 11 create ar face view screen and add appbar to it
Lecture 12 detect human face using arcore face view
Lecture 13 convert filter in bytes and apply it on detected face
Section 9: How to Update Default App Icon and Default App Name
Lecture 14 update app icon and app name
anyone wants to learn and build augmented reality mobile applications,anyone who wants to become flutter ar developer
转载请注明:0daytown » Build Flutter Augmented Reality Custom Face Filters App 2023
 Password/解压密码www.tbtos.com
Password/解压密码www.tbtos.com