
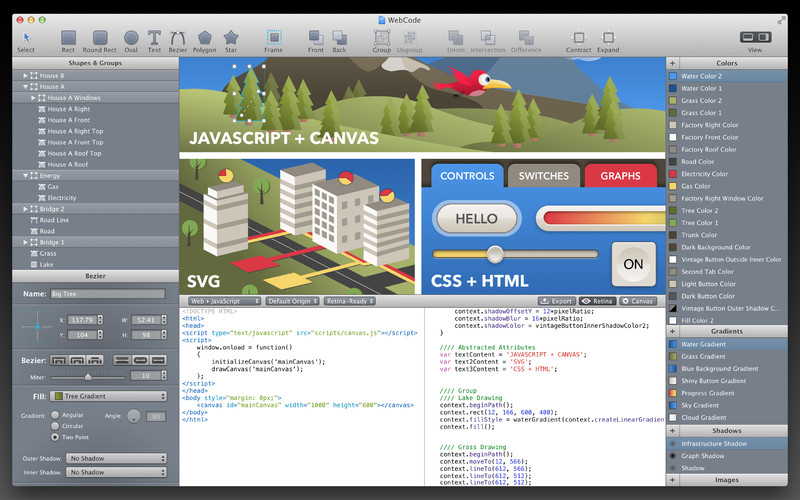
WebCode is a vector drawing app that instantly generates JavaScript+Canvas, CSS+HTML or SVG code. While you are designing HTML5 games, infographics or web user interfaces, WebCode tirelessly writes the code for you!
Developed from the ground up with resolution independence in mind, the code generated by WebCode works great on both Retina and non-Retina displays. WebCode also imports SVG and PSD files, so if you already have some of these, you can easily reuse them.
JavaScript+Canvas
If you are doing a lot of HTML5 Canvas drawing, WebCode will become your best friend. You will no longer have to write the drawing code by hand. Your drawings will be converted to JavaScript code instantly, saving you countless hours of tedious work. Most importantly, the generated code is nice, clean and readable. WebCode even lets you conveniently copy small JavaScript snippets just when you need them.
CSS+HTML
Stop writing CSS3 gradients, shadows and media queries by hand – from now on, WebCode will do that for you. In fact, it will convert as much of your drawings as possible to CSS+HTML code! Rectangles, rounded rectangles, ovals, texts, images, gradients, inner and outer shadows, strokes and fills are all well supported. And for things like béziers that simply cannot be converted to CSS+HTML, WebCode will let you know by generating helpful warnings.
SVG
SVG shines when making infographics, and WebCode is a great tool that instantly transforms your drawings to readable, succinct and beautiful SVG code. The code is shown in real time – you can see it change and grow! This is not only really cool to look at, but it is also a great way to learn SVG, JavaScript+Canvas and CSS. All of these features are designed to save your time, so you can focus on what is really important – the content itself.
Features
• Real time preview of every adjustment you make
• Prepared for the world of high resolution displays
• Drawing canvas can be switched to “Retina display” mode with a single click
• Document format is 100% compatible with PaintCode, our popular tool for OS X and iOS developers
Basic Shapes and Vector Drawing Tools
• Rectangles, rounded rectangles, ovals, béziers, polygons, stars and texts
• Boolean operations
• Text-to-bézier conversion
Code Generation & Export
• Real time generation of nice and readable drawing code
• Support for JavaScript+Canvas, CSS+HTML and SVG code generation
• Simple export of all generated source codes and resources
• PNG, TIFF, PDF export options
Import
• SVG import
• PSD import allows you to import layer graphics, paths, text, groups and important layer effects from Adobe Photoshop documents
Dynamic Colors
• New colors can be derived from the existing ones by changing their opacity, hue, brightness, etc.
• All derived colors are updated automatically when their base color changes
Library of Colors, Gradients, Shadows and Images
• Colors, shadows, gradients and images can be reused across your document
• Inner and outer shadows
• Linear and circular, multi-step gradients
• Images (with support for both Retina and non-Retina resolutions)
Dynamic Shapes
• You can define how complex drawings should behave when they are resized
• Shape coordinates and dimensions can be dynamically linked to user-defined frames
• Behavior of individual bézier control points can be customized
• Fully supported by the JavaScript+Canvas target, partial support in CSS+HTML
Smart Groups
• Custom resizing behavior of group content
• Blend modes and clips
• Group shadow and opacity
Requirements: OS X 10.7 or later, 64-bit processor
App Store: https://itunes.apple.com/us/app/webcode/id570644822
Download filefactory
http://www.filefactory.com/file/74mqv2q16jwf/WC.1.1_MAS.dmg
Download uploaded
http://uploaded.net/file/e6lx6ac2/WC.1.1%20MAS.dmg
Download 城通网盘
http://www.400gb.com/file/27326159
Download 百度云
http://pan.baidu.com/share/link?shareid=3733947185&uk=3845405669
转载请注明:0daytown » WebCode 1.1 MacOsX