
Lynda – Templating with Joomla! 3 and Bootstrap
In this course, Jen Kramer shows how to build a custom Joomla! template that automatically tailors and sizes content for a wide range of displays, from desktops to mobile devices. This course covers using Joomla! 3 with its built-in Bootstrap framework, and a start-to-finish development strategy that covers everything from converting the wireframe to HTML, to styling the headers and footers. Jen also shows how to incorporate Dreamweaver and the Firefox developer tools into your workflow, and accommodate multiple layouts and color variations in a single template.
Introduction
Welcome
Using the exercise files
Course prerequisites

1. What’s New with Joomla! 3 Templates
Installing the starting state exercise files
Exploring template changes in Joomla! 3
Discussing CSS and LESS
2. Creating the HTML Starting File
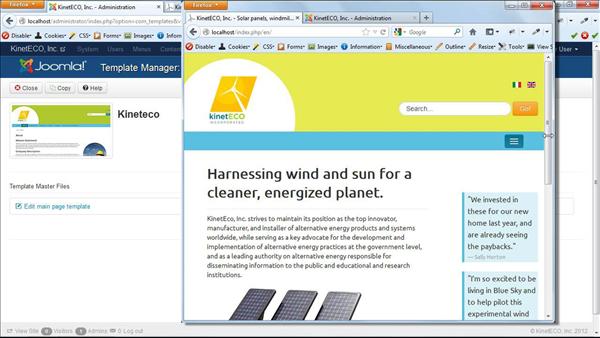
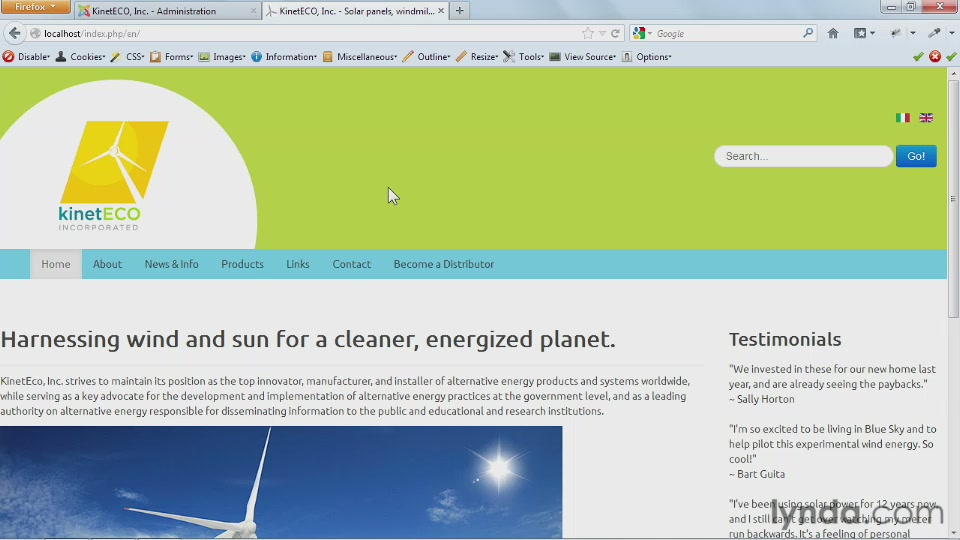
Reviewing the graphic designs
Understanding Joomla! template file structures
Configuring a Dreamweaver site and populating it with Bootstrap CSS
Building the grid
Adding the Google font
Adding a custom style sheet
3. Converting the HTML Composition to a Joomla! Template
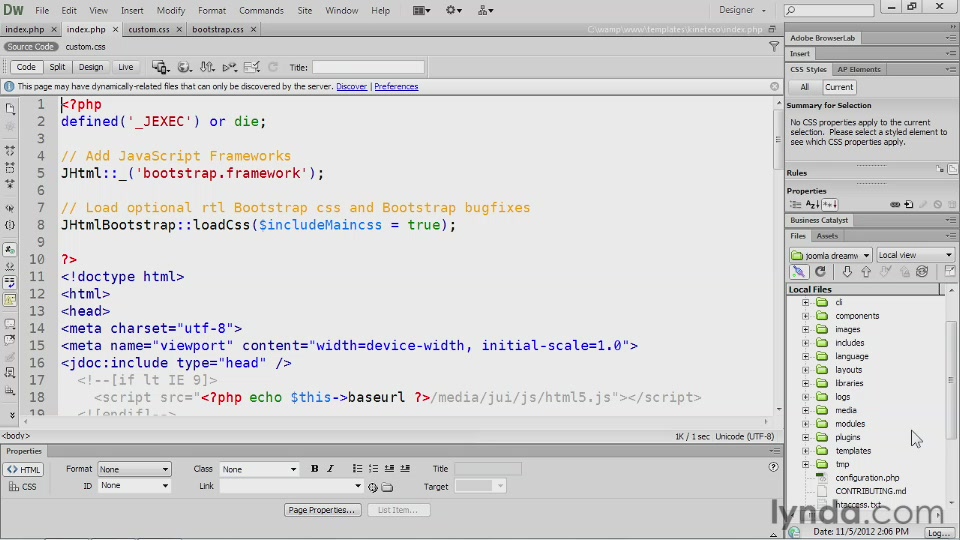
Understanding the index.php file
Converting from index.html to index.php
Using the module and component insertion code
Creating a template thumbnail and preview
Creating a favicon
Understanding the XML file
Creating a new XML file
Creating the ZIP package install
4. Installing the Joomla! Template Package File
Installing the package file
Fixing typical installation problems
Assigning modules to the correct positions
Fixing image paths
5. Working with CSS, index.php, and Joomla!
Using the Firefox Web Developer Toolbar
Using Firebug
Using ColorZilla
Dreamweaver CS6 and Joomla!: Setup
Dreamweaver CS6 and Joomla!: Workflows
6. Styling Your Joomla! Template for the Desktop
CSS workflows
Fixing the path to custom.css
Styling the header
Incorporating Bootstrap markup in the navigation HTML
Creating and styling a dropdown menu
Styling the navigation bar
Styling the navigation text
Styling the navigation indicator
Styling the navigation dropdowns
Styling the main content area
Styling the testimonials
Styling the breadcrumbs
Styling the search button
Styling the footer
7. Styling Your Template for Tablets and Phones
Styling the tablet and phone menu button
Styling the navigation bar for tablets and phones
Including the mobile logo
Styling the head of the mobile design
Styling the body and footer of the mobile design
8. Advanced Template Features
Assigning “optional regions” in a Joomla! template
Incorporating multiple layouts in a single Joomla! template
Working with template overrides
Layout overrides: Modules
9. Joomla! Template Styles: Creating Color Variations for Your Template
What is a template style?
Editing the XML file
Making changes to index.php for the logo upload
Making changes to index.php for the header background color
Configuring the styles
Conclusion
Next steps

Download uploaded
http://uploaded.net/file/zenut93p/Temple_Jooml_3_Bootst.part1.rar
http://uploaded.net/file/g5r2qvh9/Temple_Jooml_3_Bootst.part2.rar
http://uploaded.net/file/ejrsvmyu/Temple_Jooml_3_Bootst.part3.rar
http://uploaded.net/file/aoymauei/Temple_Jooml_3_Bootst.part4.rar
http://uploaded.net/file/fsopzar8/Temple_Jooml_3_Bootst.part5.rar
http://uploaded.net/file/gsmpinu8/Temple_Jooml_3_Bootst.part6.rar
Download nitroflare
http://www.nitroflare.com/view/573EB84F40CDCED/Temple_Jooml_3_Bootst.part1.rar
http://www.nitroflare.com/view/C38CB9B2B9505C9/Temple_Jooml_3_Bootst.part2.rar
http://www.nitroflare.com/view/ED35AA8DA6C17CE/Temple_Jooml_3_Bootst.part3.rar
http://www.nitroflare.com/view/BA1516D7883DB02/Temple_Jooml_3_Bootst.part4.rar
http://www.nitroflare.com/view/ED156DD66DCB3EA/Temple_Jooml_3_Bootst.part5.rar
http://www.nitroflare.com/view/044515B59FEA42E/Temple_Jooml_3_Bootst.part6.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,
转载请注明:0daytown » Lynda – Templating with Joomla! 3 and Bootstrap