 Duration: 7 hours | Video: h264, 1280×720 | Audio: AAC, 48 KHz, 2 Ch | 1.5 GB
Duration: 7 hours | Video: h264, 1280×720 | Audio: AAC, 48 KHz, 2 Ch | 1.5 GB
Genre: eLearning | Language: English + Sub | 6 Supplemental Resources
$200 | BEST SELLER | Last updated 6/2018
Design and build beautiful data visualizations with d3.js. An intensive introduction to the D3 library.
What Will I Learn?
Understand the fundamental building blocks of D3
Gain a wide breadth of knowledge, learning how to create 14 different visualizations
Critique existing visualizations and invent better designs for displaying data
Interpret open source code from the D3 community for use in your own projects
Master advanced tools in D3, building choropleth maps, brushes, tooltips, and layouts
Develop substantial web apps, with multiple visualizations on the page at once
Articulate original abstract ideas with compelling sketches
Requirements
Students should have a good understanding of HTML, CSS, and JavaScript
Students should know how to interact with the Document Object Model (DOM) using jQuery
Description
Welcome to Mastering data visualization in D3.js!
This course will take you from a beginner level in D3 to the point where you can build virtually any visualization that you can imagine. The course will teach you to program in the latest version of D3 – version 5.x.
Course Outline
In the first phase of the course, I will be building up your knowledge of D3 and introducing you to some of the most foundational topics in data visualization. You will:
Understand what SVGs are and how to they work with D3.
Discover how D3 associates shapes with pieces of data.
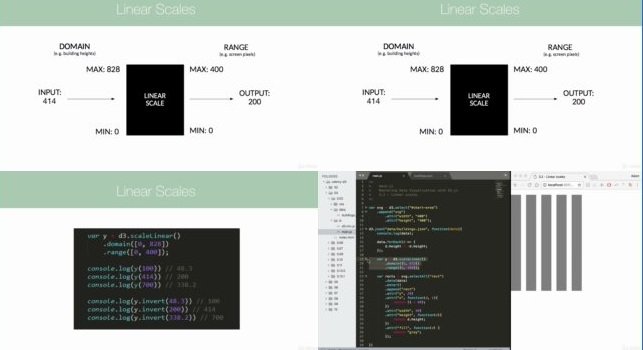
Write scales, axes, and labels to make some basic visualizations.
Use the D3 update pattern to shift the position of SVGs as our data changes.
Handle user interactions by adding events to the page.
Add legends, tooltips, and sliders to your visualizations.
The course will also focus on data visualization design, helping you to make better decisions about how to structure your code, and teaching you to justify the decisions that you make to others. You will learn how to select the right visual channels for the data that you’re working with to create completely unique visualizations.
In the second phase of the course, I will be taking you on a crash course through 12 new visualizations. You will gain a wide breadth of knowledge in D3, as I will be walking you through pre-written code from members of the D3 community. I’ll introduce you to D3 layouts, and I will be showing you how to build each of these visualizations in D3:
Line Charts
Area Charts
Stacked Area Charts
Pie Charts
Donut Charts
Wordclouds
Choropleth Maps
Node-Link Diagrams
Tree Diagrams
Treemaps
Circle Packs
Sunburst Plots
This part of the course will also teach you the skill of finding new visualizations by yourself, adapting open source code to fit with your own data.
In the final phase of the course, I will be showing you the proper file structure to use for managing multiple visualizations on the page at once. You will be able to create visualizations that can communicate with one another, allowing you to link user interactions between multiple different graphs. You’ll also learn how to use brushes in D3 to select areas on the chart with the drag of a mouse.
Class Projects
The course will include 4 class projects for you to complete, which will give you the opportunity to practice your D3 skills with real data:
A simple bar chart to display the revenue growth of a small coffee chain.
An updating bubble chart, cloning a famous visualization from Gapminder.
An interactive line chart, showing historical cryptocurrency prices over time.
A data dashboard for a large conglomerate company.
Each of the projects will gradually become more complex as the course progresses.
Should I Take This Course?
D3 is an incredibly powerful library to use, with a strong community of developers which is growing every day. Students should take this class if they want to get a rigorous introduction to D3, which covers a wide range of different topics.
This course is not an introductory course to web development. Students are expected to have had experience coding in JavaScript, HTML, CSS, and jQuery before enrolling in this course.
Who is the target audience?
Anyone who has a passion for working with data
Anyone who is curious about data visualization design
Anyone who wants to build complex interactive websites with D3js
Password/解压密码-0daydown
Download rapidgator
https://rg.to/file/3258af4ee38e9d5e24e220a3bab97f7c/MasteringdatavisualizationinD3.js.part1.rar.html
https://rg.to/file/d653fdf52802beffb823ae31adf07980/MasteringdatavisualizationinD3.js.part2.rar.html
https://rg.to/file/396338d3a970bada9472ad19b649cca7/MasteringdatavisualizationinD3.js.part3.rar.html
https://rg.to/file/b3e6439bc31962adcaf223de9a528435/MasteringdatavisualizationinD3.js.part4.rar.html
Download nitroflare
http://nitroflare.com/view/396DD4B7371C85A/MasteringdatavisualizationinD3.js.part1.rar
http://nitroflare.com/view/CB3D35BDD308027/MasteringdatavisualizationinD3.js.part2.rar
http://nitroflare.com/view/201234BAA0FE89B/MasteringdatavisualizationinD3.js.part3.rar
http://nitroflare.com/view/2EB4D89904B2BA7/MasteringdatavisualizationinD3.js.part4.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,