 Duration: 3h 43m | Video: h264, 1920×1080 | Audio: AAC, 48kHz, 2 Ch | 920 MB
Duration: 3h 43m | Video: h264, 1920×1080 | Audio: AAC, 48kHz, 2 Ch | 920 MB
$125 | Genre: eLearning | Language: English | September 29, 2018
Take your first step into blockchain development by getting a hands-on experience with writing code to develop your own small blockchain, generate your own tokens, and deploy your first dApp.
Video Description
For those who are brand new to blockchain it is best to become familiarized with some basic terminology and use cases for blockchain technology. After the viewer has been instructed on basic blockchain terms and uses, we
will then begin coding a mock blockchain using JavaScript. This exercise will show how exactly the blockchain works and how it is quite resistant to fraud and hacking.
The viewer will then begin learning the Solidity coding language which is essential for developing various blockchain dApps. We will go over the basic data types and functions with Solidity as we start to showcase to the viewer how exactly these functions can be used. The viewer will see their code work in action through the Remix IDE and get introduced to the MetaMask virtual wallet.
Our first task with the Solidity coding language will be to conduct token generation. The viewer will first get insight to the Web3 library before diving into the development for our token generation. Using the Remix IDE, we will be able to see our token be produced and then view various transactions which use our tokens.
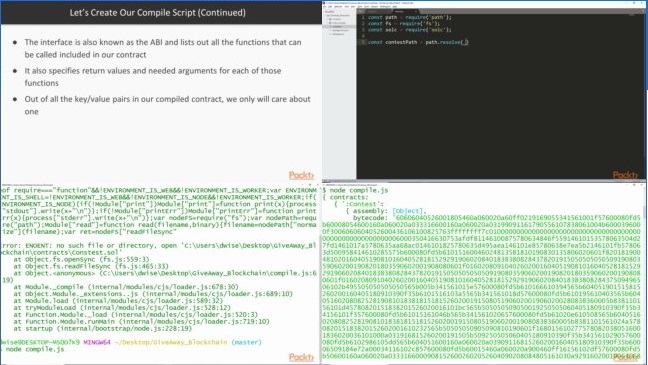
DApps or “decentralized applications” are basically apps that are built on the blockchain and use a specific cryptocurrency. Here, we will use our newly found Solidity skills to create our first smart contract. We will then use our JavaScript coding skills to create two scripts to compile and deploy our smart contract from scratch. We also will get our first experience using the Web3 library with Ganache to write tests for our smart contract along
with the Mocha test suite as a part of test driven development. Finally we will compile and deploy our script live to the ethereum blockchain where we will interact with it live through the Remix IDE and using the MetaMask wallet, send transactions to various accounts.
Now that our dApp has been deployed live on the blockchain we will now create a simple front-end which will allow for our users to see and interact with our smart contract. We will use our JavaScript, HTML and CSS skills to design a simple front-end and then test sending transactions using our MetaMask wallet.
The code bundle to this video course is available on it’s github repository: https://github.com/PacktPublishing/Blockchain-for-beginners/tree/master
Style and Approach
You will first be introduced to fundamentals of Blockchain and its economical implementation. Once all of that is done, after lots of small steps, a full node will be implemented and connected the public Bitcoin ledger. The reader will be left with a finished and functional wallet.
Table of Contents
CREATING A SIMPLE BLOCKCHAIN
SOLIDITY AND METAMASK
TOKEN GENERATION WITH SOLIDITY
CREATING AND DEPLOYING YOUR FIRST SMART CONTRACT
ADDING SOME FRONT-END DESIGN TO YOUR DAPP
What You Will Learn
Basic blockchain terminologies.
Gain a better understanding of how blockchain tech works through code. Learn the blockchain exclusive Solidity coding language.
Conduct token generation with your own cryptocurrency.
Develop your first smart contract and deploy it live to the Ethereum blockchain. Design your dApp’s front-end for user interactions
Password/解压密码-0daydown
Download rapidgator
https://rg.to/file/212e913e4107adc3bbe47ec528e5bad3/PacktBlockchainDevelopmentforBeginners.part1.rar.html
https://rg.to/file/92e43346fd28953c5353933d79aa77ad/PacktBlockchainDevelopmentforBeginners.part2.rar.html
Download nitroflare
http://nitroflare.com/view/261ABB1D5D1AC18/PacktBlockchainDevelopmentforBeginners.part1.rar
http://nitroflare.com/view/D1E03DB12C87619/PacktBlockchainDevelopmentforBeginners.part2.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,