
Published 10/2023
MP4 | Video: h264, 1920×1080 | Audio: AAC, 44.1 KHz
Language: English | Size: 2.45 GB | Duration: 3h 58m
Learn Full Stack Development by building iOS & Android Taxi Booking, Car Pool & Ride Sharing App like inDriver & OLA
What you’ll learn
Full Stack Mobile App Development
Full Stack WEB App Development
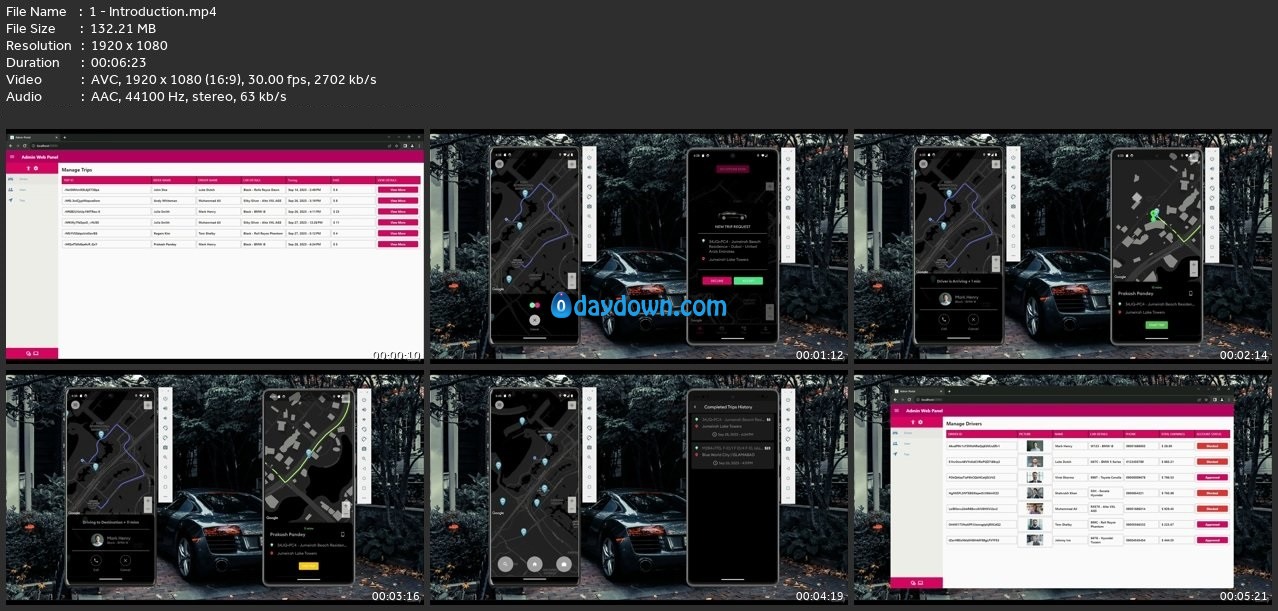
Fully Functional UBER Clone App with Admin WEB Panel
Google Maps APIs Implementation
How to Implement APIs Services in Mobile Applications
How to Implement Push Notifications Service in Apps
Google Directions API
Google GeoLocator API
Google Reverse GeoCoding API
Google Forward GeoCoding API
and much more
Requirements
you must have some basic programming knowledge
you must have some basic flutter knowledge
Description
In this course you will learn full stack web and mobile app development by building fully functional Flutter iOS and Android UBER Clone App using Firebase as backend with Flutter ADMIN WEB Portal.This course will help you in becoming a Full Stack developer. A full-stack developer is a developer or engineer who can build both the front end and the back end of a website. The front end (the parts of a website a user sees and interacts with) and the back end (the behind-the-scenes data storage and processing) require different skill sets.Flutter is an open-source UI software development kit created by Google. It is used to develop cross platform applications from a single codebase for any Web browser, Android and iOS.Control every pixel to create customized & adaptive designs that look great on any screen. Take control of your codebase with plugins, testing, dev tools & build high quality apps. Native Performance. Open Source. Mobile Ads SDK. Fast Development. Null Safe Code.Firebase provides tools to grow your app and business, for startups & global enterprises. Get your app up and running quickly & securely with fully managed backend infrastructure. Cross-Platform Solutions. Customize Your App. Accelerate Development.Firebase, Inc. is a set of backend cloud computing services and application development platforms provided by Google. It hosts databases, services, authentication, and integration for a variety of applications, including Android, iOS, JavaScript, Node.jsFirebase Cloud Messaging (FCM) is a cross-platform messaging solution that lets you reliably send messages at no cost. Firebase Cloud Messaging, formerly known as Google Cloud Messaging, is a cross-platform cloud service for messages and notifications for Android, iOS, and web applications, which as of May 2023 can be used at no cost. Firebase Cloud Messaging is a messaging service provided by Google for Android, iOS, and web applications. FCM allows developers to send notifications and messages to mobile devices in real-time. FCM can be used to send notifications for new messages, updates, and other events.
Overview
Section 1: Introduction
Lecture 1 Introduction
Section 2: Users App – Create and Setting up a New Flutter Project
Lecture 2 create and setting up a new flutter project
Section 3: Users App – Login and Signup Pages UI
Lecture 3 add images to flutter app and apply dark theme
Lecture 4 login and signup screen ui
Section 4: Users App – Check if Internet is Working | Signup Form Validation
Lecture 5 check if internet network is available and working
Lecture 6 signup form validation
Section 5: Users App – Connect App with Firebase | Signup & SignIn Users with Firebase
Lecture 7 connect flutter app with firebase
Lecture 8 loading bar widget
Lecture 9 create user with email and password and save user data to database
Lecture 10 login user and check if user is not blocked by admin
Section 6: Users App – Add Google Map | Apply Different Theme and Styles on Google Maps
Lecture 11 create google maps api key for flutter app
Lecture 12 how to add google map in flutter app
Lecture 13 set different google map styles and themes
Section 7: Users App – Ask for Location Permission | Get user Current Location
Lecture 14 how to ask for location permission from user
Lecture 15 get user current location
Section 8: Drivers App – SignIn and SignUp Drivers
Lecture 16 drivers login feature implementation
Lecture 17 signup screen ui implementation
Lecture 18 pick image from gallery and show on signup screen
Lecture 19 upload image to storage
Lecture 20 fix form validation and fix the code flow
Lecture 21 connect drivers app with firebase and test signup and signin user
Section 9: Drivers App – Bottom Navigation Bar | Add Google Map & Get Driver Current Loc
Lecture 22 bottom navigation bar implementation
Lecture 23 add google map and get driver current location
Section 10: Admin Web Panel – Setup New WEB Project | Web Sidebar Implementation
Lecture 24 create and setup a new flutter web project
Lecture 25 flutter admin panel sidebar implementation part 1
Lecture 26 flutter admin panel sidebar implementation part 2
anyone who wants to become a full stack mobile app developer,anyone who wants to become a full stack web app developer,anyone who wants to make fully functional mobile and web applications
Password/解压密码www.tbtos.com
转载请注明:0daytown » Build Uber Clone With Admin Web Panel | Flutter & Firebase