
Duration: 2h 19m | Video: .MP4 1280×720, 30 fps(r) | Audio: AAC, 48000 Hz, 2ch | Size: 1.11 GB
Genre: eLearning | Language: English
How hard is it to create an iOS mobile application with Tinder-like gestures? You will pick up some handy SwiftUI best-practices with this hands-on advanced iOS development tutorial.
Honeymoon iOS App Launch Screen
What we “˜re going to do in this SwiftUI tutorial? We will build a gorgeous iOS 13 and iPadOS app with a Tinder-like user interface design. Since swipe motion is quite a popular mobile UI pattern nowadays. That’s why we’re going to dive into gestures with SwiftUI in this section. The app presents users with a pile of Honeymoon destination cards and allows them to use the swipe gesture to like or dislike a card.
Drag Gestures with SwiftUI
In this tutorial, we’re going to develop an awesome iOS/iPadOS app with SwiftUI drag gestures in Xcode. This could be a great portfolio app that you can show up with confidence in your job interview.
Modern User Interface Design
Who is this class for?
This SwiftUI class is suitable for anyone with some prior knowledge in iOS development.
What is the difficulty level of this class?
The difficulty level of this SwiftUI class is INTERMEDIATE.
What will you learn and what are the main objectives of this SwiftUI project?
By the end of the class, students are able to accomplish the following development tasks and build an iOS and iPadOS mobile application:
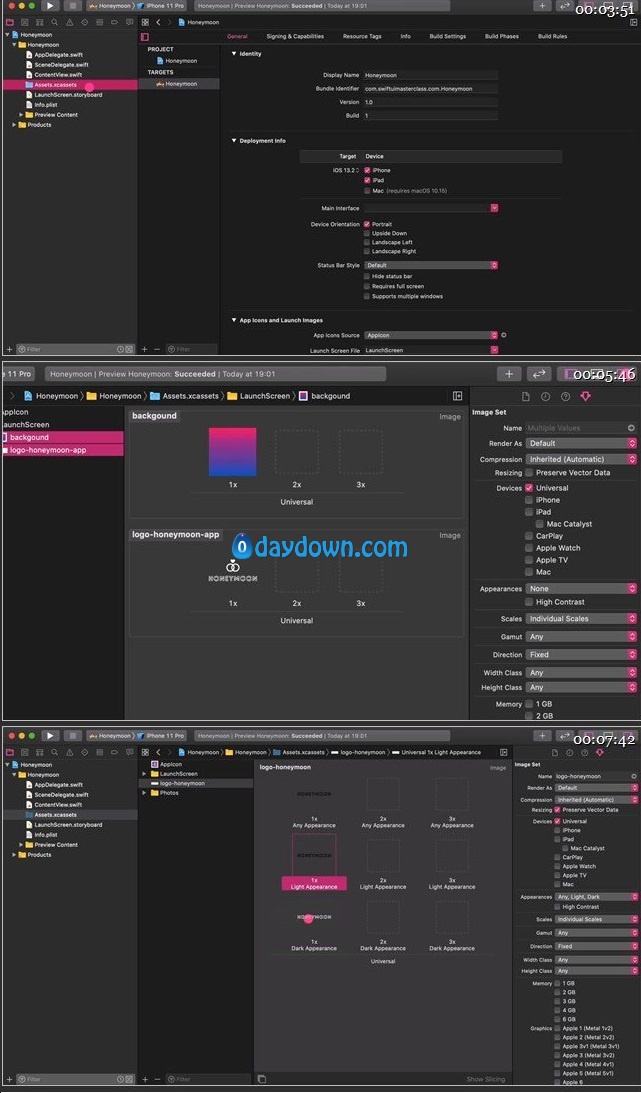
How to set up the Honeymoon app, an iOS/iPadOS 13 project in Xcode 11.
How to create a Launch Screen for the project
How to build up the layout of the individual Honeymoon Card view
How to develop the Header layout of the Honeymoon App with SwiftUI
How to develop the Footer layout of the Honeymoon App with SwiftUI
How to create reusable components and write less code with SwiftUI
How to create a new view for the guides of Honeymoon App
Learn how does binding work with SwiftUI?
Show views with Binding and dismiss view with Environmental objects
How to create a new view for the credits and app info
How to show views with Binding and dismiss view with Environmental objects (exercise)
How to implement the card deck with a computed property
How to implement the Swiping Motion with SwiftUI
How to display the Heart and X-mark symbols during the swiping
How to remove and insert the cards
How to enhance the animation with custom transitions with SwiftUI
How to implement haptic feedback (success) and playing sound effects
How can students get feedback from the teacher and other students?
Students can share screenshots of their finished projects with the teacher and other students on the Skillshare learning platform by creating a new project in the class.
By doing that the teacher of the class with many years of experience in the app development industry and other students are able to give feedback to the students.
Students are encouraged to use the comments system and share their learning experiences with us as well.
Technical requirements
There are only two technical requirements for this SwiftUI class:
macOS Catalina from Apple (free)
[homepage]https://www.apple.com/macos/catalina/]https://www.apple.com/macos/catalina/[/url]
Xcode 11 from Apple (free)
[homepage]https://developer.apple.com/xcode/]https://developer.apple.com/xcode/[/url]
Start your SwiftUI development and app UI/UX design journey with this hands-on project and learn by doing. Without further ado, see you at the class!
Custom iOS 13 and iPadOS mobile app icon
App Icon
转载请注明:0daytown » Let’s Build Honeymoon a Tinder-Like iOS App with SwiftUI
 Password/解压密码www.tbtos.com
Password/解压密码www.tbtos.com