
Published 11/2022
MP4 | Video: h264, 1280×720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English | Duration: 69 lectures (5h 29m) | Size: 3 GB
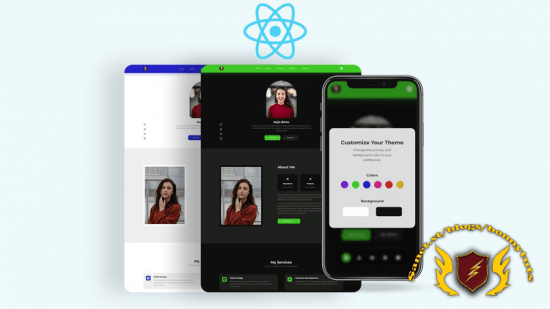
Build a premium modern Responsive React JS Portfolio Website for yourself today! Course comes with complete source code.
What you’ll learn
How to Build Modern and Responsive Apps/Websites using React 18
How to use React Hooks like (useState, useEffect, useRef, useReducer, and more)
How to Create and use Custom React Hooks
How to use the Context API and the useContext Hook
How to use React Portals
How to create Re-Usable Components
How to add a Theme Customization feature that persists to browser local storage
How to create carousel/slides with SwiperJS
How to add Filtering to your portfolio projects
How to use CSS3 Variables for efficient project customization
CSS Positioning
How to use the Flexbox and Grid System
How to use CSS Media Queries for website Responsiveness
How to use CSS units like rem, %, vh, and vw to achieve responsive design
How to create an elegant Floating Navbar that adds a native app feel to your website, and more!
Requirements
Although I will be explaining EVERY step in this course, a basic knowledge of React, Hooks, props, JavaScript, and CSS will help.
Description
Source Code, Assets, Hosting discount link, and Free Domain are all included in this course!This course is for ALL levels of React Developers looking to build THE PERFECT PORTFOLIO website to showcase their work.My approach to this course is simple. I will explain every step needed to create this amazing responsive portfolio website (without wasting your time). You will learn modern React and CSS best practices, together with easy-to-use tools that’ll add astonishing functionalities to the project.By the end of this course, you will have a full-featured, modern, responsive portfolio website with:Complete theme customization functionality that stores theme state/value in your browser’s local storage. This way your clients will have their last theme settings saved even if they close their browser or refresh the page.Animate-On-Scroll featureConvenient Contact Options (WhatsApp, messenger, mail)Auto-scroll carousel/slides for testimonialsFilterable portfolio projectsFAQs toggle featureElegant Floating Navbar (for tablets and phones), and more!Throughout the course, you will learn:How to Build Modern and Responsive Apps/Websites using React 18How to use React Hooks like (useState, useEffect, useRef, useReducer, and more)How to Create and use Custom React HooksHow to use the Context API and the useContext HookHow to use React PortalsHow to create Re-Usable ComponentsHow to add a Theme Customization feature that persists to LocalStorageHow to Create carousel/slides with SwiperJSHow to add Filtering to your portfolio projectsHow to use CSS3 Variables for efficient project customizationCSS PositioningHow to use Flexbox and Grid SystemHow to use CSS Media Queries to create responsive websitesHow to use Responsive units like rem, %, vh, and vwHow to create an elegant Floating Navbar for your website, and more!
Who this course is for
This course if for ALL levels of React Developers looking to build THE PERFECT PORTFOLIO website!
Password/解压密码www.tbtos.com
转载请注明:0daytown » React JS Portfolio Website with Theme Customization