
JavaScript, jQuery and jQuery UI
HDRips | MP4/AVC, ~1459 kb/s | 1280×720 | Duration: 16:26:24 | English: AAC, 128 kb/s (2 ch) | 4.18 GB
Genre: Development / Programming
In JavaScript, jQuery and jQuery UI: An Introduction to Front-End Web Development, expert JavaScript developer, instructor, and author Marty Hall provides a practical, hands-on introduction to front-end Web programming with JavaScript, jQuery, jQuery UI, HTML, and CSS.
“Front-end” (or “client-side”) Web development involves using JavaScript, HTML, and CSS to make interactive applications that run inside a Web browser and can communicate with a Web server running remotely. Of these pieces, JavaScript is by far the most difficult because it is a full-fledged programming language and is the part that connects all the others together. This video course provides thorough coverage of three key components of front-end Web development:
The core JavaScript language
jQuery, the wildly popular open-source library that dramatically simplifies complex JavaScript applications
jQuery UI, a library built on top of jQuery that provides dialog boxes, popup calendars, autocompleting text fields, and other rich widgets that are not part of standard HTML
The course also gives briefer introductions to two supporting topics:
The HyperText Markup Language (HTML), using HTML 5 syntax
Cascading Style Sheets (CSS)
Each section of the course provides details on the most important topics, surveys more advanced or lesser-used topics, stresses best practices, and provides plenty of working examples.
The course is aimed at two audiences
First-time programmers
Programmers who know other languages but are new to JavaScript
What You Will Learn
Testing JavaScript interactively in your browser
Variables, operators, and functions
Conditional statements, loops, and mathematical functions
Arrays and array methods
Strings and regular expressions
Functions and functional programming
Objects and JSON
JavaScript unit testing
Basic structure of HTML 5 documents
Hypertext links and URLs, headings and basic paragraphs, div and span, lists, and inline elements
HTML tables, forms, form input elements, and a small set of miscellaneous elements
Loading and applying style sheets
CSS selectors: how to decide which elements of the page apply
CSS properties: how to format the elements once they do apply
Downloading and installing jQuery
Basics of DOM manipulation in jQuery
Deploying your applications on a real Web server so that jQuery can access server-side results
An overview of Ajax
The $.ajax function
The load function
Collecting and sending data to server-side programs
How to display temporary messages in the Web page while waiting for a result from the server
How to handle data from the server that is in JSON (JavaScript Object Notation) format
Options for the $.ajax function
Standard shortcuts that can be used in place of $.ajax
Using promises and deferred objects to handle asynchronous events
jQuery selectors
jQuery functions that operate on collections of elements
Unit testing of functions that use jQuery
Downloading, configuring, and installing jQuery UI
Styled jQuery UI buttons
Popup calendars
Number spinners
Sliders
Dialog boxes
Tabbed and accordion panels
Autocompleting textfields
Animation effects
Using themes (skins)
Introduction
Module 1: JavaScript
Introduction to Module 1
Lesson 1: JavaScript Getting Started
Learning objectives
1.1 Learn how JavaScript is used
1.2 Practice interactively with JavaScript (simplest version)
1.3 Practice interactively with JavaScript (more complex but more powerful version)
1.4 Define, modify, and access variables
1.5 Apply operators
1.6 Define and call functions
Summary
Lesson 2: JavaScript Basic Syntax Part 1
Learning objectives
2.1 Execute code conditionally
2.2 Execute code
2.3 Format code so that it can be understood, edited, and maintained
2.4 Call functions from the Math class2.5 Embed JavaScript in HTML
2.6 Choose among HTML versions
Summary
Lesson 3: JavaScript Basic Syntax Part 2
Learning objectives
3.1 Define and access arrays
3.2 Create, compare, and call methods on strings
3.3 Recognize patterns with regular expressions
3.4 Call methods on arrays
Summary
Lesson 4: JavaScript Functions
Learning objectives
4.1 Understand how the use of functions in JavaScript differs from other languages
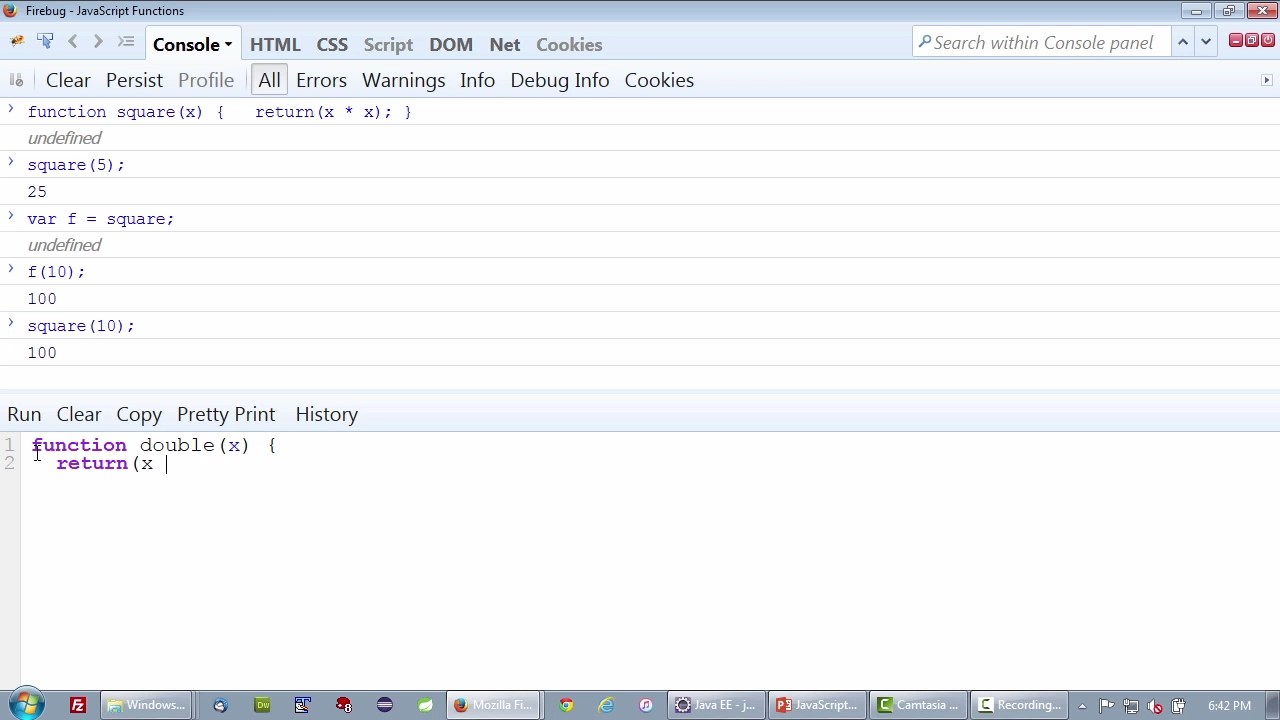
4.2 Assign functions to variables, arrays, and other data structures
4.3 Pass functions to other functions
4.4 Return functions from functions
4.5 Create anonymous functions
4.6 Capture local variables (making closures)
4.7 Use the apply method
Summary
Lesson 5: JavaScript Objects
Learning objectives
5.1 Define, instantiate, and access objects
5.2 Define methods with the prototype property
5.3 Use namespaces to avoid name conflicts
5.4 Create anonymous objects
5.5 Create and parse JSON
5.6 Apply a few other object “tricks”
Summary
Module 2: HTML and CSS
Introduction to Module 2
Lesson 6: HTML A Crash Course, Part 1
Learning objectives
6.1 Differentiate among HTML versions
6.2 Define hypertext links and apply different types of URLs
6.3 Understand how block-level (paragraph-like) elements differ from other HTML elements
6.4 Use headings and basic paragraphs
6.5 Understand the difference between div and span
6.6 Create bulleted and numbered lists
6.7 Understand how inline (font-like or text-level) elements differ from other HTML
Summary
Lesson 7: HTML A Crash Course, Part 2
Learning objectives
7.1 Use tables to present tabular information or to align sections of text
7.2 Use forms to send data to servers
7.3 Collect user data with form input elements
7.4 Apply a few miscellaneous elements
Summary
Lesson 8: CSS for JavaScript Developers A Crash Course
Learning objectives
8.1 Load and apply styles
8.2 Match page elements with CSS selectors
8.3 Understand the idea of CSS properties
8.4 Assign colors and fonts with CSS properties
8.5 Define spacing with the CSS box model
8.6 Explore a few examples
Summary
Module 3: jQuery
Introduction to Module 3
Lesson 9: jQuery Installation, Overview, and Getting Started
Learning objectives
9.1 See what jQuery is all about
9.2 Download jQuery and use it in your pages
9.3 Interactively practice with jQuery
9.4 Manipulate the DOM with jQuery
9.5 Walk through a quick example of the use of jQuery selectors
Summary
Lesson 10: Deploying Web Applications with Eclipse and Tomcat
Learning objectives
10.1 Understand why you need to run on a “real” Web server when applying Ajax
10.2 Install Java, Tomcat, and Eclipse
10.3 Configure and launch Eclipse
10.4 Create and deploy apps in Eclipse
Summary
Lesson 11: jQuery Ajax Support Basics
Learning objectives
11.1 Understand what Ajax is all about and how its use improves traditional Web applications
11.2 Make Ajax requests with $.ajax: basics
11.3 Walk through a complete example that uses $.ajax
11.4 Define jQuery behaviors with unobtrusive JavaScript
11.5 Insert Ajax results into the page
11.6 Implement content-centric Ajax with the load function
Summary
Lesson 12: jQuery Ajax Support Sending Data to the Server
Learning objectives
12.1 Send data to the server with $.ajax: summary
12.2 Send data with an explicit string
12.3 Send data with a data object
12.4 Send data by using the serialize function
12.5 Send data when using the load function
Summary
Lesson 13: jQuery Ajax Support Advanced Capabilities
Learning objectives
13.1 Display temporary messages during Ajax requests
13.2 Handle JSON data
13.3 Walk through an example of handling JSON data
13.4 Understand and apply $.ajax options
13.5 Use shortcut functions
Summary
Lesson 14: jQuery Ajax Support Promises and Deferred Objects
Learning Objectives
14.1 Use Promises and Deferred Objects for Ajax
14.2 Highlight Ajax results
14.3 Display temporary messages during Ajax requests
14.4 Check multiple Promises with $.when
14.5 Create and apply your own Deferred Objects
Summary
Lesson 15: jQuery: Selectors and DOM Manipulation
Learning objectives
15.1 Review the basics of CSS
15.2 Recall the basics of jQuery DOM manipulation
15.3 Find sets of page elements with basic selectors
15.4 Operate on sets of page elements with basic operators
15.5 Respond to user events
15.6 Walk through an example that combines selectors, operators, and event handlers
Summary
Lesson 16: Unit Testing with JsUnit
Learning Objectives
16.1 Understand the purpose of JsUnit and the basic steps in applying it
16.2 Install JsUnit and begin using it
16.3 Use available assertion functions
16.4 Walk through a more realistic example
16.5 Apply unit testing to functions that use jQuery
Summary
Module 4: jQuery UI Basics
Introduction to Module 4
Lesson 17: Rich Interfaces with jQuery UI Setup and Basic Widgets
Learning objectives
17.1 Understand what jQuery UI is all about and how to set up your page to use it
17.2 Use styled buttons: basics
17.3 Use styled buttons: options
17.4 Collect dates using a date picker (popup calendar)
17.5 Collect numbers using a number spinner
17.6 Collect numbers using a slider
17.7 Show updates using a progress bar
Summary
Lesson 18: jQuery UI Dialog Boxes
Learning objectives
18.1 Understand what dialog boxes are for
18.2 Create and pop upbasic dialogs
18.3 Animate the opening and closing of dialogs
18.4 Make dialogs be modal
18.5 Use modal dialogs that have buttons inserted automatically
18.6 Display Ajax content in dialogs
Summary
Lesson 19: jQuery UI: Tabbed Panels and Accordion Panels
Learning objectives
19.1 Display static content in tabbed panels
19.2 Display dynamic (Ajax) content in tabbed panels
19.3 Animate the opening or closing of tabs
19.4 Display content in accordion panels
Summary
Lesson 20: jQuery UI Autocompleters
Learning objectives
20.1 See how the page is set up for the lesson examples
20.2 Understand what autocompleters are for and the basic alternatives in the source of the suggestions
20.3 Get suggestions from local (client-side) data
20.4 Get suggestions from remote (server-side) data
20.5 Get suggestions from a custom matching function
20.6 Apply custom CSS styles to the suggestion menu
20.7 Use an array of objects to differentiate between display values and insert values
20.8 Perform side effects in addition to inserting value into textfield
Summary
Lesson 21: jQuery UI Animation Effects and Themes
Learning objectives
21.1 See how the page is set up for the lesson examples
21.2 Understand what animation effects are all about and what the available effects are
21.3 Walk through an example that applies each of the animation effects
21.4 Understand how themes let you update the look of your pages with little change to the code
21.5 Change themes at runtime
21.6 Design your pages so that they adapt well when the theme changes
Summary


Download uploaded
http://uploaded.net/file/y16eewas/Ja.Sc.Jq.Ui.part1.rar
http://uploaded.net/file/xc3re45x/Ja.Sc.Jq.Ui.part2.rar
http://uploaded.net/file/djvqv03r/Ja.Sc.Jq.Ui.part3.rar
http://uploaded.net/file/qza9ua3b/Ja.Sc.Jq.Ui.part4.rar
http://uploaded.net/file/2ahs16jb/Ja.Sc.Jq.Ui.part5.rar
http://uploaded.net/file/iun66u5a/Ja.Sc.Jq.Ui.part6.rar
http://uploaded.net/file/i8sew5w2/Ja.Sc.Jq.Ui.part7.rar
Download nitroflare
http://nitroflare.com/view/558A1C7EC69D4AA/Ja.Sc.Jq.Ui.part1.rar
http://nitroflare.com/view/ED0EB9F971CFD03/Ja.Sc.Jq.Ui.part2.rar
http://nitroflare.com/view/1E7206BB5B6627A/Ja.Sc.Jq.Ui.part3.rar
http://nitroflare.com/view/B8D9937D532C920/Ja.Sc.Jq.Ui.part4.rar
http://nitroflare.com/view/16B68BDE067E24F/Ja.Sc.Jq.Ui.part5.rar
http://nitroflare.com/view/F52C5967079B192/Ja.Sc.Jq.Ui.part6.rar
http://nitroflare.com/view/2B08FAFD9FB8899/Ja.Sc.Jq.Ui.part7.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,