
Duration: 2h 5m | Video: .MP4 1280×720, 30 fps(r) | Audio: AAC, 48000 Hz, 2ch | Size: 710 MB
Genre: eLearning | Language: English
When it comes to app development and user experience design, then Apple’s standard UI library is a great starting point for each new iOS project. Also, with iPhones becoming mainstream, our perception of design and how user interfaces impact users daily has changed as well.
Having said that, if we want our application to stand out in a crowded marketplace, then we need to learn how to create something new, something unique with SwiftUI. That’s where this advanced SwiftUI tutorial fits in. The main goal of this iOS project is to inspire you on what we can accomplish with the SwiftUI framework.
What is the main project of this class?
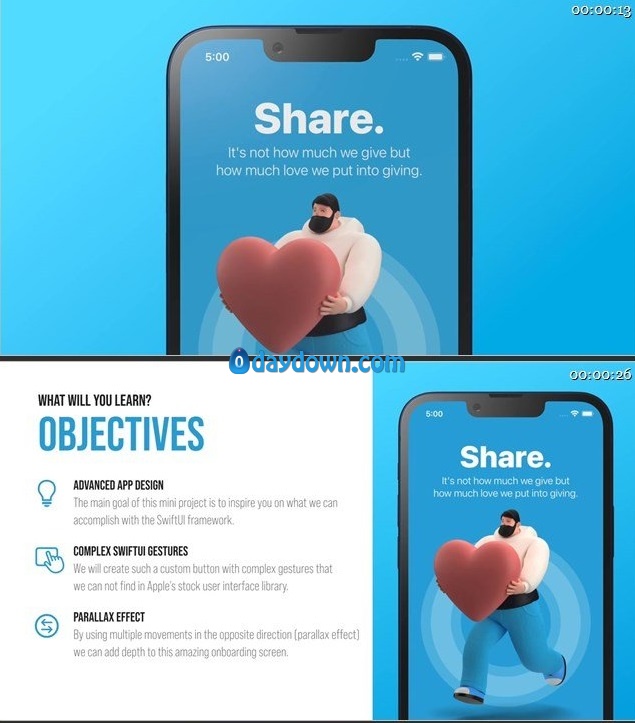
We will create such an onboarding screen with a custom button that we can not find in Apple’s basic user interface library. Besides that, we will learn how to develop a complex parallax effect which will add depth to this fantastic application.
And by the end of this project, our application will not only look good, but it will feel intimate and delightful while still being unique enough to attract attention and establish a distinguished identity. If you want to learn advanced app design with SwiftUI, then enroll in the class, and I will show you how to integrate design decisions into your apps.
Who is this class for?
This SwiftUI class is suitable for anyone with some prior iOS development knowledge.
What is the difficulty level of this class?
The difficulty level of this SwiftUI class: INTERMEDIATE LEVEL.
How can students get feedback from the teacher and other students?
Students can share screenshots of their finished projects with the teacher and other students on the Skillshare learning platform by creating a new project in the class.
By doing that the teacher of the class with many years of experience in the app development industry and other students are able to give feedback to the students.
Students are encouraged to use the comments system and share their learning experiences with us as well.
Technical requirements
There are only two technical requirements for this SwiftUI class:
macOS operating system from Apple (free)
[homepage]https://www.apple.com/macos/monterey/]https://www.apple.com/macos/monterey/[/url]
Xcode from Apple (free)
[homepage]https://developer.apple.com/xcode/]https://developer.apple.com/xcode/[/url]
Start your SwiftUI development and UI/UX design journey with this hands-on project and learn by doing. Without further ado, see you at the class!
Topics will be covered:
ADVANCED APP DESIGNThe main goal of this mini project is to inspire you on what we can accomplish with the SwiftUI framework.
COMPLEX SWIFTUI GESTURESWe will create such a custom button with complex gestures that we can not find in Apple’s stock user interface library.
PARALLAX EFFECTBy using multiple movements in the opposite direction (parallax effect) we can add depth to this amazing onboarding screen.
App Icon Design
Password/解压密码www.tbtos.com
转载请注明:0daytown » Advanced iPhone UI/UX App Design with SwiftUI 3