
Published 10/2022
MP4 | Video: h264, 1280×720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English | Duration: 26 lectures (5h 20m) | Size: 4.43 GB
Improve your game-dev skills by learning how to code power-ups, explosions, and more for this classic game type
What you’ll learn
Setup a development environment
Create and move a player’s spaceship
Import game images
Generate grids of enemy invaders at set intervals
Shoot projectiles
Remove enemies with precise collision detection
Create bombs that explode multiple invaders at once
Obtain machine gun power-ups that alter your rate of fire
Make enemies progressively harder
Add particle animations that follow your spaceship
Develop a game UI using HTML and CSS
Start and end screens with a restart button
Add custom sound effects and music
Code consistent frame rates for all types of monitors
Deploy to GitHub pages
Requirements
You should understand basic JavaScript principles like var, let, const, for loops, and functions
Some prior knowledge with HTML canvas will help, although it’s not strictly required
Description
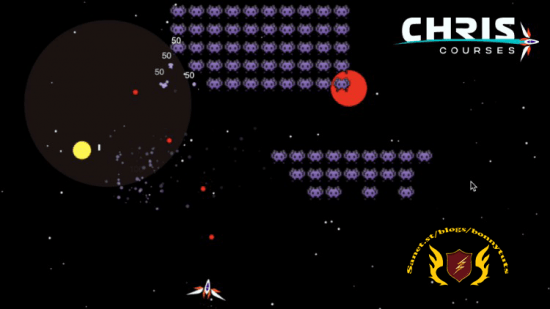
Welcome to the Code Space Invaders course, where you will learn how to create a custom variation of the classic game, Space Invaders. We’ll use JavaScript and HTML5 canvas fundamentals to progressively enhance your game development skills, and go all the way ’til you have a full-blown Space Invaders game live on the web.
My name is Christopher Lis, and I’m an award-winning Full-Stack Engineer with over ten years of web development experience. I’ve directly worked with clients like Harvard University, The Basketball Tournament, and premium award-winning agencies like Brave People.
The goal of this course is to give you the skillset required to code your own JavaScript games from scratch. Many game dev fundamentals are covered in this course, and much of what you’ll learn uses hand-written math functions rather than hidden away abstractions that game dev libraries typically provide.
In this course, you’ll learn everything from
Setup a development environment
Create and move a player’s spaceship
Import game images
Generate grids of enemy invaders at set intervals
Shoot projectiles
Remove enemies with precise collision detectionk
Create bombs that explode multiple invaders at once
Obtain machine gun power-ups that alter your rate of fire
Make enemies progressively harder
Add particle animations that follow your spaceship
Develop a game UI using HTML and CSS
Start and end screens with a restart button
Add custom sound effects and music
Code consistent frame rates for all types of monitors
Deploy to GitHub pages
And so much more.
If you’re serious about taking your game dev skills to the next level, then let me guide you through the full production of a 2D Space Invaders game that’s ready for production launch.
Who this course is for
Beginner game devs looking to bolster their skills and better understand game development in general

Password/解压密码www.tbtos.com
转载请注明:0daytown » Space Invaders with JavaScript and HTML Canvas