
Introduction to CSS: Add Fundamental Styles to a Portfolio Website
English | .MP4 | aac, 44100 Hz, mono | h264, yuv420p, 960×600, 30.00 fps(r) | 1.09GBGenre: E-learning
So you know some HTML and are hip to what Mayor Bloomberg and Snoop Dogg were proclaiming. The next step in the website process is to add some design to that structure with Cascading Style Sheets (CSS).
CSS allows us to add presentation to our otherwise, kind of bland HTML-only page. Want colors? You got it! Want large font sizes and small font sizes? We can do that, too! Want to spruce your page up with Comic Sans? You have that power….though some might argue whether or not that’s a good idea, but no judgement here!
In order to get whatever aesthetic you fancy onto your HTML, we first need to learn how CSS is structured, how to apply it to your page, and how to start creating declarations to have the design rules take effect.
What You’ll Learn
What is CSS? You’ll learn the difference between HTML and CSS, and how they relate to each other.
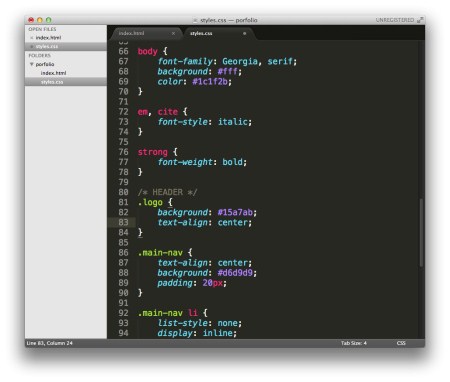
CSS Properties. We’ll go over the basic elements of CSS and how to code a pages style.
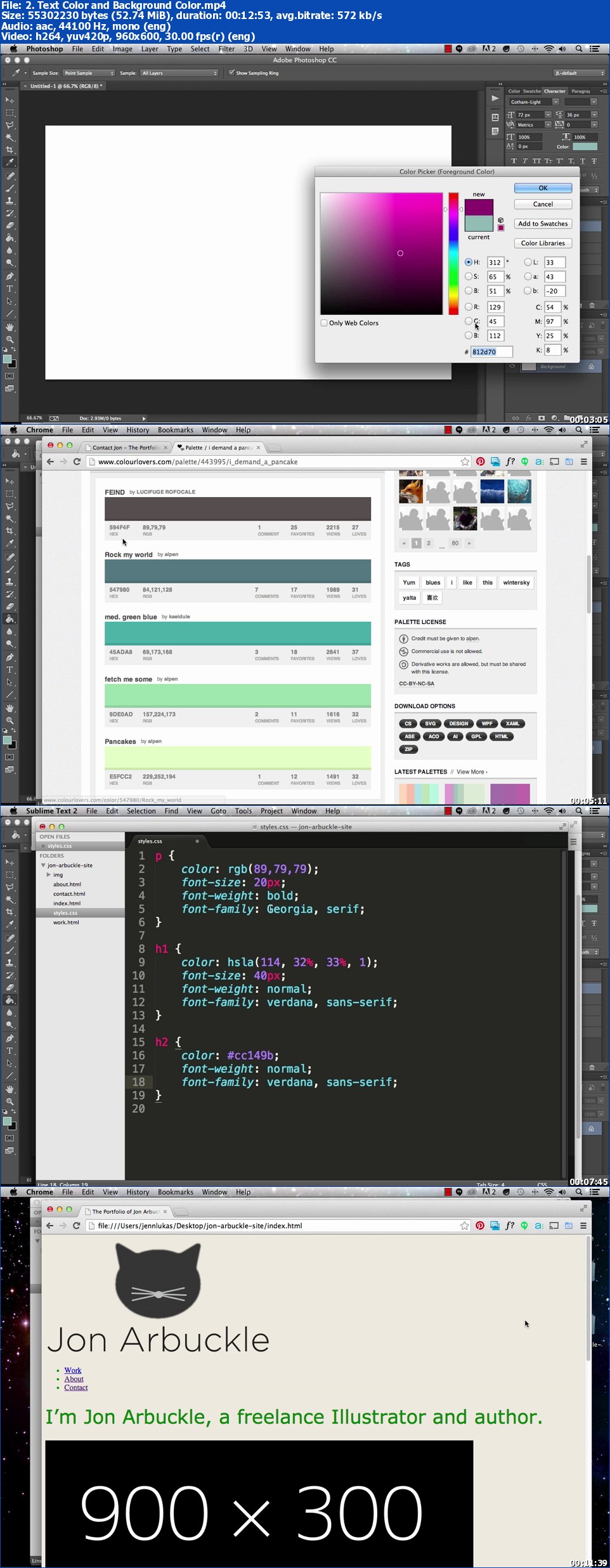
CSS in Action. How to apply fundamental styles such as: font sizes, font faces, colors, backgrounds, and other text characteristics to your page.
What You’ll Make:
We’ll take a four page HTML-only portfolio site and link it to a new CSS document. We’ll apply basic styles to our elements and see how those take effect on our HTML document. We’ll learn how the cascade works, different selector types, and the syntax to create the rules.
We won’t be diving into CSS layouts at this point, as first we’ll need to cover the necessary fundamentals to getting the presentation layer onto our project. We’ll see how adding these different styles allow for easy customization of your own portfolio site and start to see how with this knowledge, the design possiblities are plentiful. There will also definitely be pictures of cats involved. Perhaps pandas, too.
http://www.nitroflare.com/view/73E0B0FEFD86D8C/introduction-to-css-add-fundamental-styles-to-a-portfolio-website.part1.rar
http://www.nitroflare.com/view/205269220E5D840/introduction-to-css-add-fundamental-styles-to-a-portfolio-website.part2.rar
http://www.nitroflare.com/view/50EABB6BA7F4729/introduction-to-css-add-fundamental-styles-to-a-portfolio-website.part3.rar
http://rg.to/file/38411192e420394baf02aa2b538ae617/Introduction-to-CSS-Add-Fundamental-Styles-to-a-Portfolio-Website.part1.rar.html
http://rg.to/file/8a724397e6fb791acdea3ad4d00ef723/Introduction-to-CSS-Add-Fundamental-Styles-to-a-Portfolio-Website.part2.rar.html
http://rg.to/file/c1448ccd48ecc145166e74a762b99088/Introduction-to-CSS-Add-Fundamental-Styles-to-a-Portfolio-Website.part3.rar.html
http://uploaded.net/file/gu98yxu8/Introduction-to-CSS-Add-Fundamental-Styles-to-a-Portfolio-Website.part1.rar
http://uploaded.net/file/zcbayy3p/Introduction-to-CSS-Add-Fundamental-Styles-to-a-Portfolio-Website.part2.rar
http://uploaded.net/file/hctw4ets/Introduction-to-CSS-Add-Fundamental-Styles-to-a-Portfolio-Website.part3.rar
你是VIP 1个月(1 month)赞助会员,
转载请注明:0daytown » Introduction to CSS: Add Fundamental Styles to a Portfolio Website
与本文相关的文章
- Adobe Illustrator Essentials: Design Like a Pro in Days
- Domestika – Introduction to Adobe Illustrator
- Adobe Illustrator Cc – Beginners To Advanced Training Course
- Adobe Illustrator & After Effects 2 In1 Course For Newbies
- Pro Photo Editing With Photoshop Illustrator Lightroom Canva
- Adobe Illustrator Cc – Beginners To Advanced Training Course
- Adobe Illustrator 2024: Crafting Visual Excellence
- Learn Squared – Designing Futuristic Visuals by Toros Kose
- Learn Squared – Designing Futuristic Visuals by Toros Kose
- Illustrator 2024 Essential Training
- Adobe Illustrator CC for Beginners: An Introductory Course
- Adobe Illustrator Mega Course-From zero to Hero