
learnable – Introduction to Bootstrap
English | mp4 | H264 1280×720 | AAC 2 ch 94 kbps | 1 hr 21 min | 135 MB
eLearning
Bootstrap is a powerful, open source CSS and Javascript framework originally created by Twitter. It’s a “mobile-first” framework and is designed to allow web developers a smart, sensible, attractive and extensible set of functionality and design defaults to create content for a variety of browsers and screens.
What you’ll learn
Arguably the most popular framework for developing Web content today, and for good reason: Bootstrap works reliably and lets you do more, faster. This course will take you through most of the core functionality of the framework with simple, easy-to-follow examples that will get you started on your way.
When you finish this course, you will be able to:
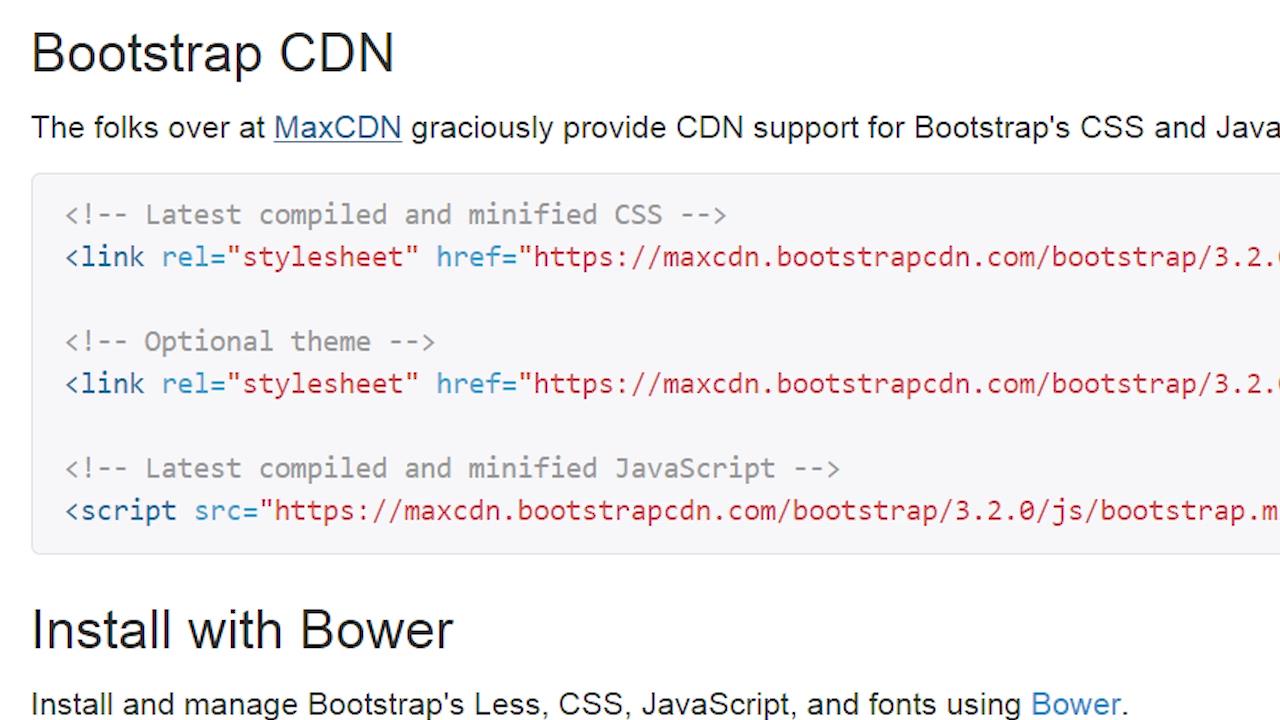
– Set up a new site to use Bootstrap, either locally or from a content delivery network
– Use Bootstrap’s typography options to create attractive text, forms and tables
– Use Bootstrap’s responsive grid to create flexible designs that scale from the largest to the smallest screens
– Implement common Bootstrap design components, including Jumbotrons, sticky navigation bars and modal popups
– Easily create promotional photo sliders
Who should do this
Students taking the course would benefit from basic HTML and CSS skills. Bootstrap is easy to learn and implement for the basics, but a little JavaScript and jQuery will help with some of the more advanced functionality.
All students need to get started is a good text editor and a browser.
This course was reviewed for quality assurance by Syed Fazle Rahman.
What you’ll learn
Arguably the most popular framework for developing Web content today, and for good reason: Bootstrap works reliably and lets you do more, faster. This course will take you through most of the core functionality of the framework with simple, easy-to-follow examples that will get you started on your way.
When you finish this course, you will be able to:
– Set up a new site to use Bootstrap, either locally or from a content delivery network
– Use Bootstrap’s typography options to create attractive text, forms and tables
– Use Bootstrap’s responsive grid to create flexible designs that scale from the largest to the smallest screens
– Implement common Bootstrap design components, including Jumbotrons, sticky navigation bars and modal popups
– Easily create promotional photo sliders
Who should do this
Students taking the course would benefit from basic HTML and CSS skills. Bootstrap is easy to learn and implement for the basics, but a little JavaScript and jQuery will help with some of the more advanced functionality.
All students need to get started is a good text editor and a browser.
This course was reviewed for quality assurance by Syed Fazle Rahman.

Download uploaded
http://uploaded.net/file/0h48ktze/ItoB.part1.rar
http://uploaded.net/file/te36iddk/ItoB.part2.rar
http://uploaded.net/file/3vms65d5/ItoB.part3.rar
http://uploaded.net/file/0h48ktze/ItoB.part1.rar
http://uploaded.net/file/te36iddk/ItoB.part2.rar
http://uploaded.net/file/3vms65d5/ItoB.part3.rar
Download rapidgator
http://rg.to/file/f6fffcee28fc135f6e36a0e858e3f16a/ItoB.part1.rar.html
http://rg.to/file/b5ea32dd591f686a9e4f6ba851aaebf0/ItoB.part2.rar.html
http://rg.to/file/b9be3025ac7d285d584ac2fbfe1fba9c/ItoB.part3.rar.html
Download 百度云
http://pan.baidu.com/s/1GqBqY