
Teamtreehouse – Responsive Images
English | mp4 | H264 950×534 | AAC 2 ch | 132 MB
eLearning, HTML | Level: Advanced | Project Files
Using the new source-set and sizes attributes, and the new picture element, it’s possible to create images that behave better in a responsive design. These new pieces of markup allow us to deliver the right image to the right device, based on resolution, pixel density, and other factors we define. This will help web pages load faster and look better, and the most capable devices will get the best looking images possible.

What you’ll learn:
– Image formats
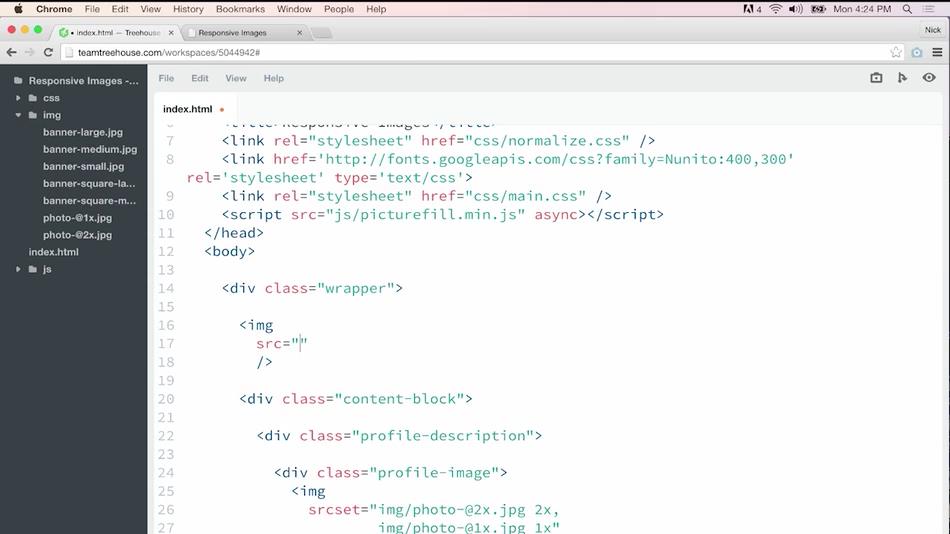
– srcset attribute
– sizes attribute
– <picture> element
– Art direction

What you’ll learn:
– Image formats
– srcset attribute
– sizes attribute
– <picture> element
– Art direction

Download uploaded
http://uploaded.net/file/fdnk9xaf/ResponsImaes.part1.rar
http://uploaded.net/file/9hw5qn5z/ResponsImaes.part2.rar
http://uploaded.net/file/fdnk9xaf/ResponsImaes.part1.rar
http://uploaded.net/file/9hw5qn5z/ResponsImaes.part2.rar
Download nitroflare
http://www.nitroflare.com/view/2409AF43EB38E61/ResponsImaes.part1.rar
http://www.nitroflare.com/view/FEB94313C5B4799/ResponsImaes.part2.rar
Download rapidgator
http://rg.to/file/32317bb6a3a3bcb55b3d8793687836b0/ResponsImaes.part1.rar.html
http://rg.to/file/32e727b440801f6d77850edd928530fc/ResponsImaes.part2.rar.html
Download 百度云
http://pan.baidu.com/s/1eQvnLoI