
Designing a Responsive Portfolio Site
MP4 | Video: 1280×720 | 54 kbps | 44 KHz | Duration: 3 Hours | 497 MB
Genre: eLearning | Language: English
Become A Professional Web Designer:Learn How To Build Responsive Portfolio Web Site
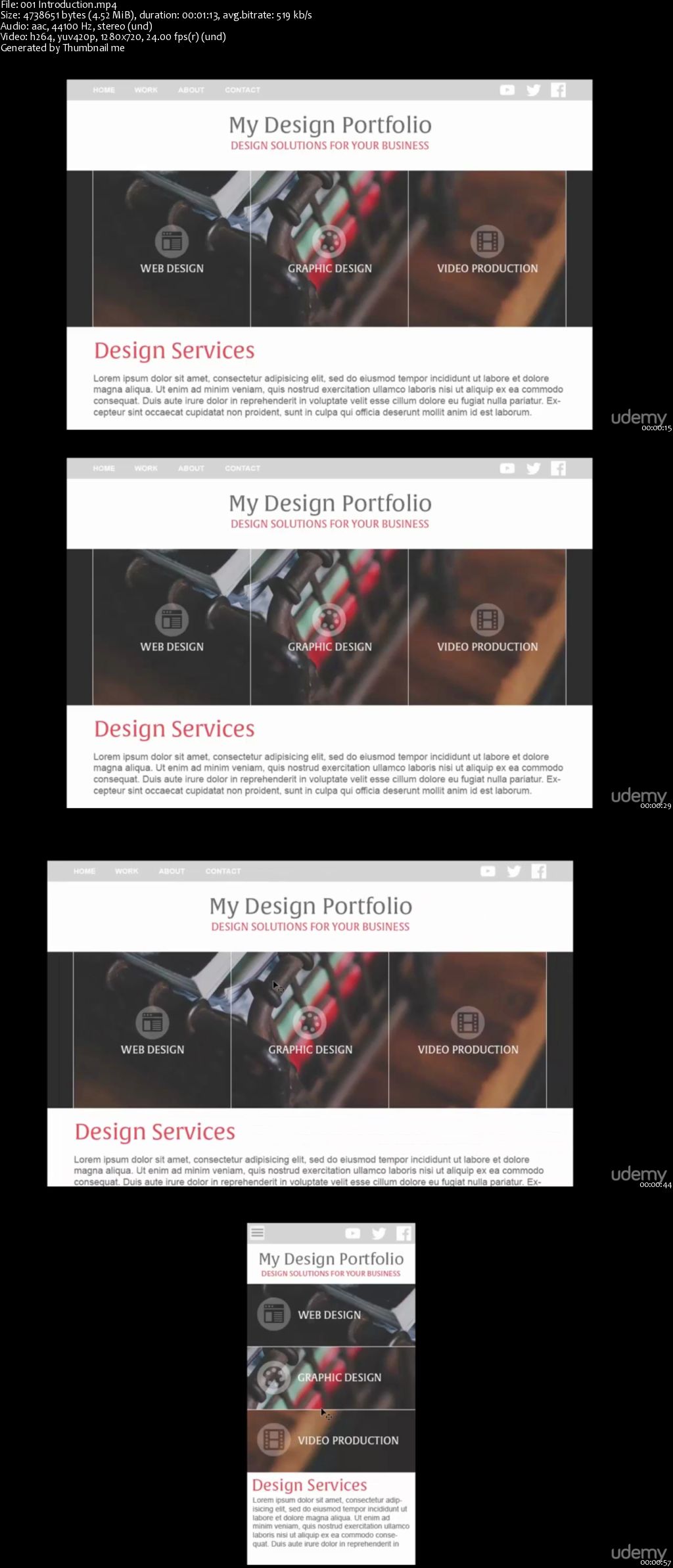
A great portfolio can make the difference between landing the job and getting passed over. This quick and fun project-based course will show you how to build a responsive portfolio site from start to finish. I shows how to plan the website in Photoshop and convert the plan into a single-page site. The backbone driving the portfolio will be Skeleton, an intuitive CSS framework that you’ll learn how to use for your own projects. Along the way, you’ll find out how to work with web fonts like Google fonts and icon fonts, how to start inserting content into containers, and how to style the look of headers, images, typography, and even social media buttons with some simple custom CSS. Add on a responsive lightbox effect and some media queries to make sure your site is ready for mobile, and you’ll have a complete, high-quality platform for showcasing your work.
Topics include:
Planning and setting up an HTML layout
Creating responsive CSS grids
Incorporating web and icon fonts
Building a layout with the Skeleton grid
Styling the website
Using jQuery for simple lightbox effects
Testing a website’s responsiveness
Adjusting media queries

Download uploaded
http://uploaded.net/file/athnhgg4/Designing.a.Responsive.Portfolio.Site.part1.rar
http://uploaded.net/file/8qc6d8nb/Designing.a.Responsive.Portfolio.Site.part2.rar
Download nitroflare
http://www.nitroflare.com/view/755366AE8CD2BAA/Designing.a.Responsive.Portfolio.Site.part1.rar
http://www.nitroflare.com/view/9BF7EE86626F923/Designing.a.Responsive.Portfolio.Site.part2.rar
Download 百度云
链接: http://pan.baidu.com/s/1nukmAyX 密码: wvnh