
Building a Responsive Single-Page Design with PostCSS
| Video: h264, yuv420p, 1280×720 | Audio: aac, 48KHz, 2 ch | 520 MB
Genre: eLearning | English
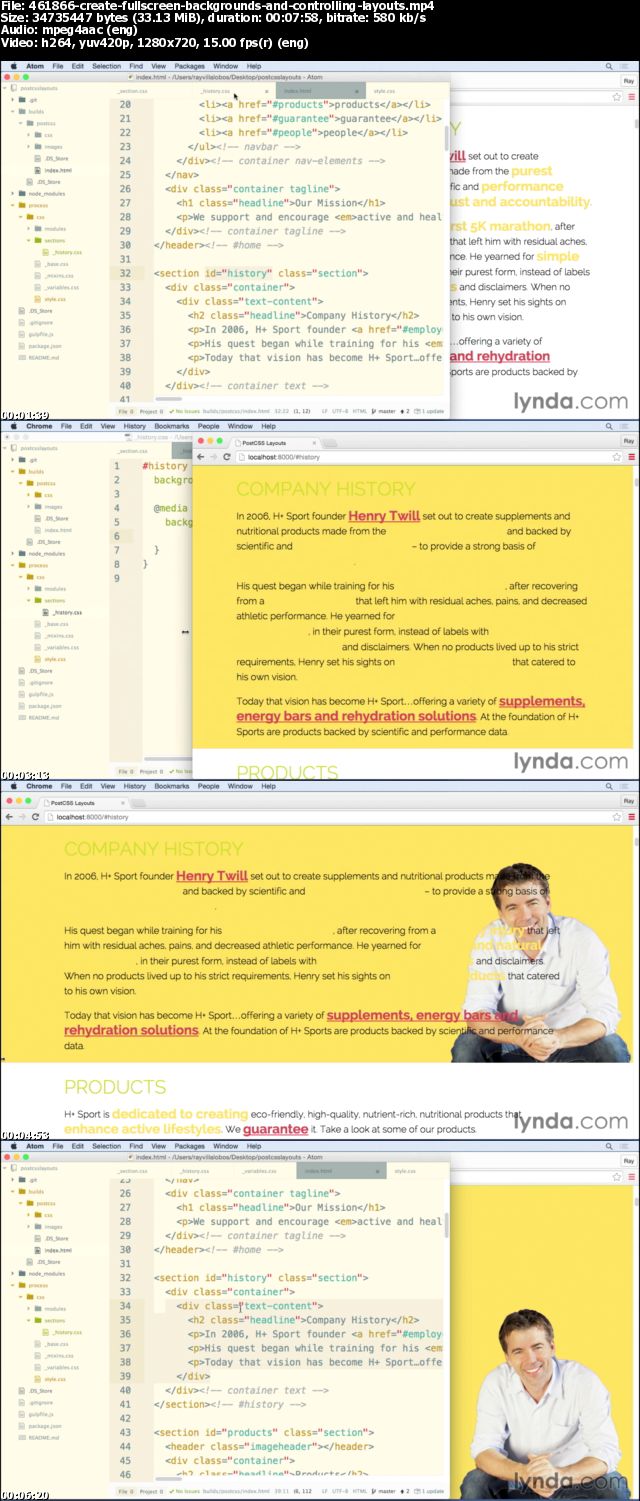
Learn how to create responsive single-page websites with PostCSS, the CSS post-processor engine that extends the power of CSS through JavaScript. These step-by-step instructions take existing HTML markup and add style, animation, and responsive navigation. This combination allows for dynamic one-page sites—a popular design that’s now even faster and easier to create with PostCSS. Along the way, Ray Villalobos introduces some handy plugins, tips for integrating PostCSS into a Gulp-based workflow, and techniques for making layouts more responsive with Flexbox.
Topics include:
*Structuring the HTML markup for a single-page design
*Using PreCSS Sass-like imports in PostCSS
*Creating Sass-like variables with PreCSS
*Building styles
*Creating a layout for the header and navigation with Flexbox
*Creating and styling sections
*Animating page elements with PostCSS

Download uploaded
http://uploaded.net/file/w55i5uj8/building-a-responsive-singlepage-design-with-postcss.rar
Download nitroflare
http://nitroflare.com/view/2CC2551172BBD40/building-a-responsive-singlepage-design-with-postcss.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,
转载请注明:0daytown » Building a Responsive Single-Page Design with PostCSS
