
Size: 259 MB | Duration: 1h 30m | Video: AVC (.mp4) 1280×720 15&30fps | Audio: AAC 48KHz 2ch
Genre: eLearning | Level: Intermediate | Language: English
The HTML5 video element allows us to play back video files through native browser elements, but the default experience is lacking for most projects—and differs drastically in appearance across the various browsers. Using a combination of Bootstrap and Angular, we can develop a responsive app with our own set of customized playback controls that will perform well and appear the same across all platforms and devices. Join Joseph Labrecque as he sets up a custom video player with Angular 2, the next generation of this “superheroic” JavaScript framework, and Bootstrap 4.
* Using the Node Package Manager
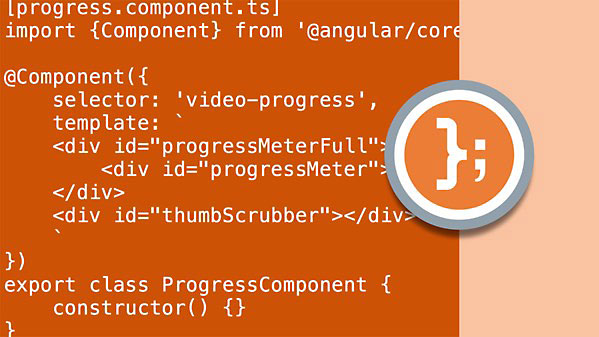
* Building an Angular component
* Bootstrapping the application
* Creating a service
* Data binding
* Controlling sound and playback
* Animating player controls

http://uploaded.net/file/n0lni642/LcBldCstH5VidPlbkAngular2.part1.rar
http://uploaded.net/file/912uuje9/LcBldCstH5VidPlbkAngular2.part2.rar
Download nitroflare
http://nitroflare.com/view/25B88A9077D9E42/LcBldCstH5VidPlbkAngular2.part1.rar
http://nitroflare.com/view/B6AE68D6953F616/LcBldCstH5VidPlbkAngular2.part2.rar
Download 百度云
链接: http://pan.baidu.com/s/1hsmBO7i 密码: n9p1
转载请注明:0daytown » Lynda – Building Custom HTML5 Video Playback with Angular 2