
English | 5 Dec 2016 | mp4 | H264 1280×720 | AAC 2 ch | 1.3 hrs | 862 MB
eLearning | CSS, HTML
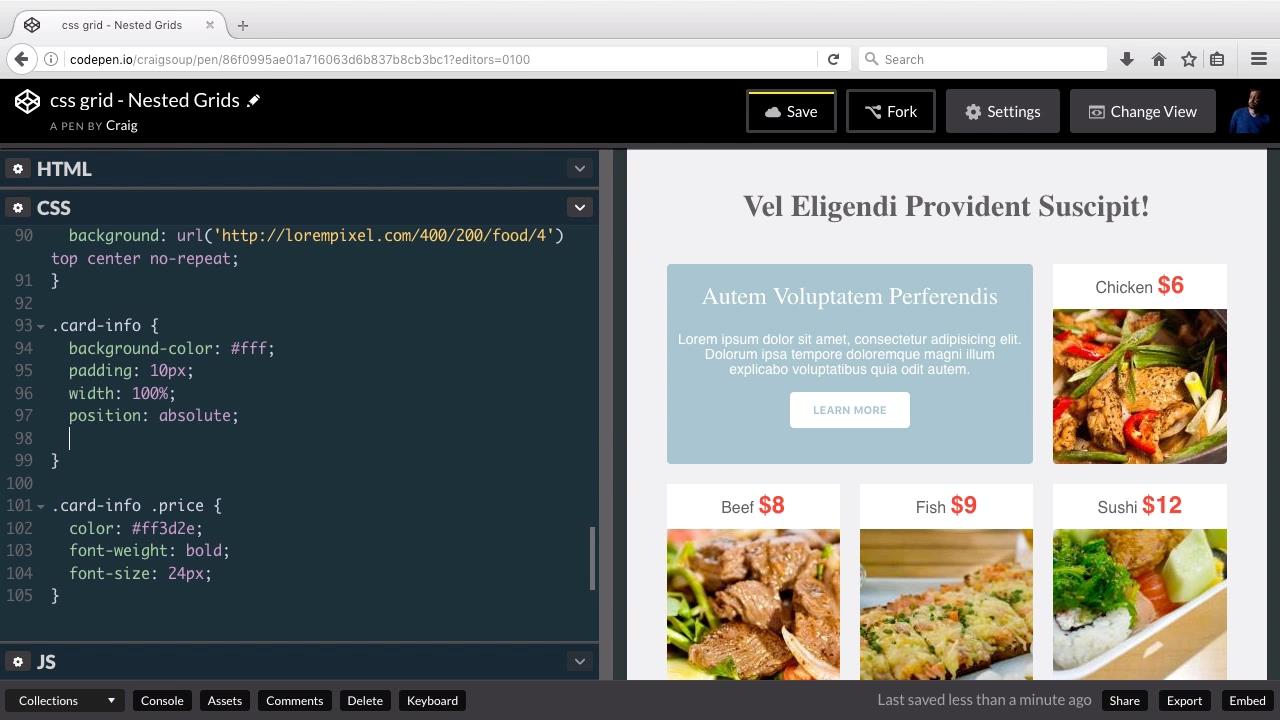
The CSS Grid Layout is a W3C working draft that defines a powerful grid system to ultimately make it easier to lay out your web pages using CSS.
In this course, you will build three projects to help you understand what’s going to be possible with “Grid”. The first is beginner level and will introduce you to Grid concepts. The second takes things up a level, examining things like alignment and nesting. The final project is more advanced still, using Flexbox in combination with Grid. Following these three projects through to completion will steadily take you from Grid novice to confident Grid user.

Download uploaded
http://uploaded.net/file/cmy1mxp8/WDesigners.rar
Download nitroflare
http://nitroflare.com/view/3ECFD2761DE9684/WDesigners.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,
转载请注明:0daytown » Tutsplus – 3 CSS Grid Projects for Web Designers