
Lynda – Learning Data Visualization with D3.js
Size: 325 MB | Duration: 2h 5m | Video: AVC (.mp4) 1280×720 15&30fps | Audio: AAC 48KHz 2ch
Genre: eLearning | Level: Intermediate | Language: English
Creating data-driven visualizations and infographics that run on multiple devices responsively is a tough challenge. The D3.js library has revolutionized visualization by making it easier to parse your data and add meaningful interactivity. You can bring your data to life using D3, a bit of HTML, CSS, and JavaScript, and some SVG graphics. In this course, senior staff author Ray Villalobos explores how the D3 library works, and how you can use it to parse data from different sources and create interactive, visually exciting infographics and visualizations. He reviews the basics—controlling HTML with jQuery-esque selections and modifying attributes through CSS—before moving on to working with SVG graphics, a top choice for graphics in D3 visualizations. He also covers working with D3 methods like scaling, events, transitions, and animations, as well as how to work with data, including connecting to external data sources.
* Controlling HTML within selections
* Binding data to the DOM
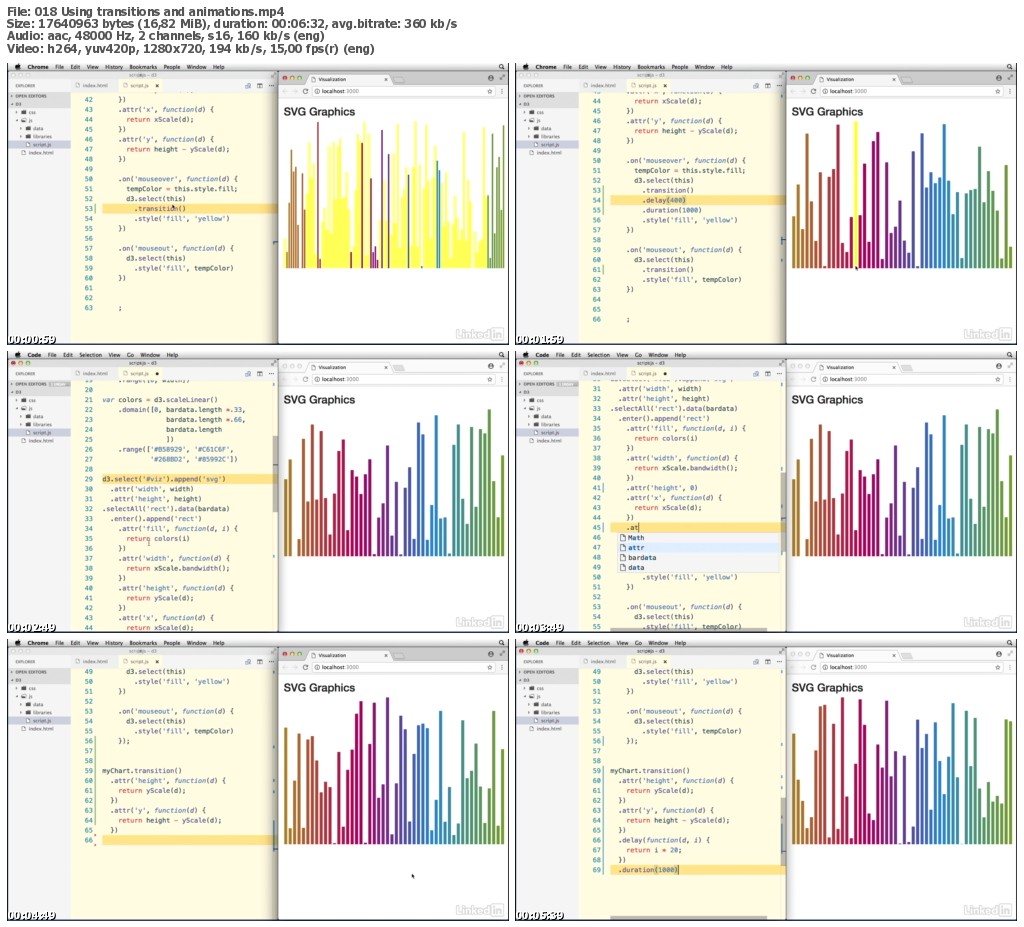
* Drawing SVG graphics with D3
* Using ordinal scales
* Adding events and transitions
* Working with data

http://uploaded.net/file/m4btk1d8/LcLearnDataVisualD3js.part1.rar
http://uploaded.net/file/d1ny2r9f/LcLearnDataVisualD3js.part2.rar
Download nitroflare
http://nitroflare.com/view/5D827C70C49D824/LcLearnDataVisualD3js.part1.rar
http://nitroflare.com/view/1E3F9A843E6668B/LcLearnDataVisualD3js.part2.rar
Download 百度云
链接: https://pan.baidu.com/s/1geVtMbp 密码: nuti
转载请注明:0daytown » Lynda – Learning Data Visualization with D3.js