
Genre: eLearning | Language: English | Level: Beginner
CSS animation is crucial to developing interactive designs and interfaces, and this course teaches one of the most performant ways to animate: CSS.
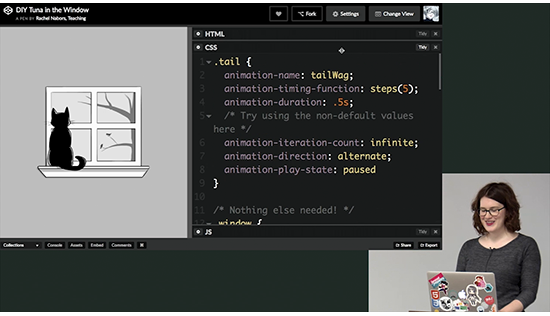
Web browsers can display stunning CSS animations and transitions. This course, Motion Design with CSS, shows how you can use CSS animations and transitions to enhance your web applications with powerful, information-rich motion and color. CSS is one of the most performant ways to animate today, and this course gives developers the future-facing tools they need to do just that. You’ll begin by animating a rolling ball, and learn how to use the browser’s developer tools to help debug. Next, you’ll explore how animation can add decoration and draw attention to various parts of a design. Finally, you’ll explore how to make complex animations using event listeners, and will discover how to track the performance of your animations. By the end of this course, you’ll have mastered the tools you need to set your ideas in motion on the web.

Download rapidgator
https://rg.to/file/c8cf8a85e6652971f0f12c6b7d5bf7f4/pls_MotionDesignCSS.part1.rar.html
https://rg.to/file/1f2c0bc70fef0e66a49d0ec85a2247ab/pls_MotionDesignCSS.part2.rar.html
https://rg.to/file/bb10e26a8118b7be31caacbfadfb8150/pls_MotionDesignCSS.part3.rar.html
Download nitroflare
http://nitroflare.com/view/8030C720C8D45C8/pls_MotionDesignCSS.part1.rar
http://nitroflare.com/view/F522F430BBD5C64/pls_MotionDesignCSS.part2.rar
http://nitroflare.com/view/D9B6D5E842D9965/pls_MotionDesignCSS.part3.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,
转载请注明:0daytown » Motion Design with CSS
