
.MP4 | Video: h264, 1280×720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English + .VTT | Duration: 2.5 hours | Size: 1.36 GB
What you’ll learn
understand everything about flexbox and how it actually works
build advanced responsive layouts fast and easily with minimal code using flexbox
build menus using flexbox
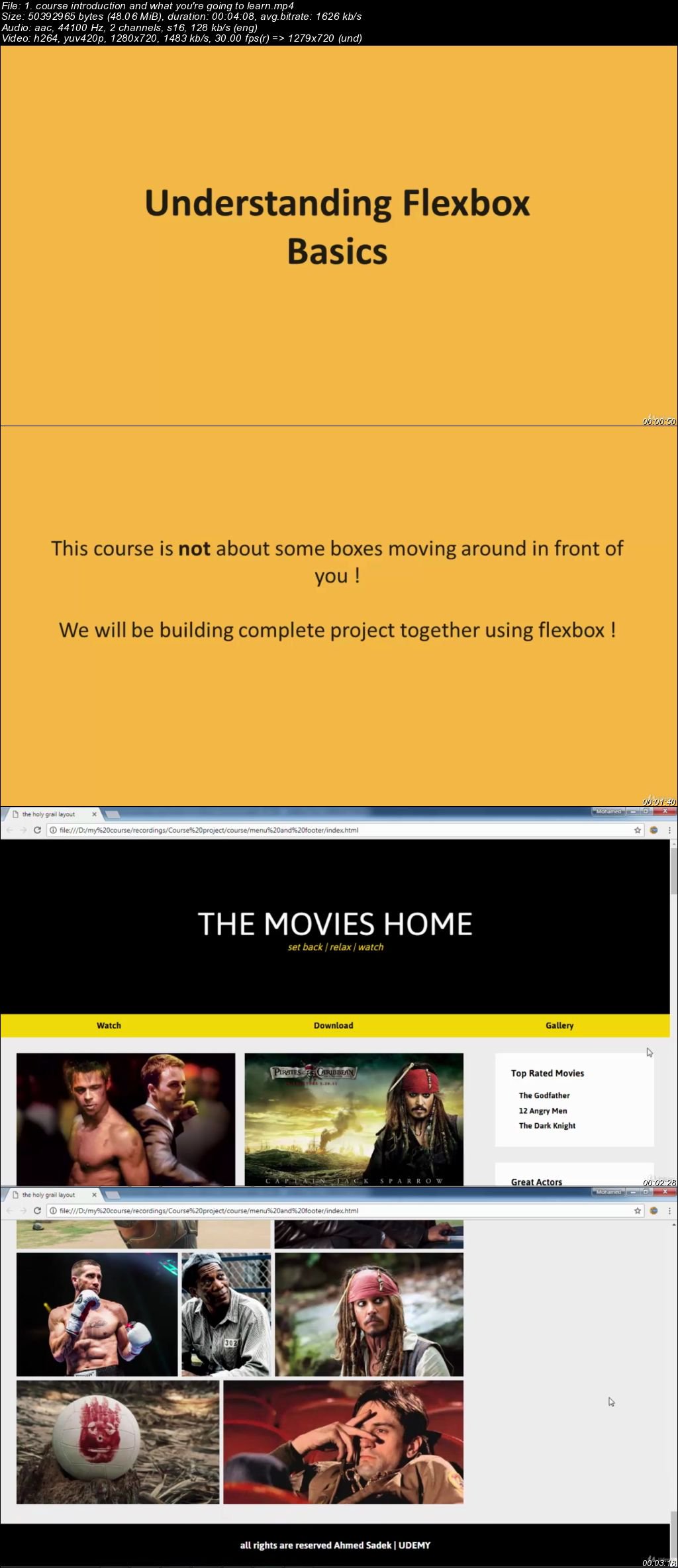
build a complete website with advanced responsive layouts like ( the holy grail layout – the equal columns layout – the horizontal masonry layout ) and so much more!
enhance your productivity and save more time as a web developer
build photo galleries using flexbox
Requirements
An Internet Connection
Basic Understanding Of HTML & CSS
Any Code Editor Of Your Choice
Description
Are you tired of using floats then clearing these floats ?
Are you tired of using positioning to achieve the layout you want and then finding out that the everything collapses when you view it on different screen sizes ?
do you want an efficient way to create complex layouts easily and quickly ?
do you want to create advanced responsive layouts using css only with just simple lines of code ?
if so then this course is for you !
In this course you will learn everything you need to know to get started using flexbox in your future projects
We will start by learning and understanding how flexbox works, because I think if you used flexbox before you might be overwhelmed by the number of new properties, we have about 11 or 12 new properties with an average of 4 potential values so it can be a little bit overwhelming to jump right in with everything,
but in this course you will clearly understand how every property works and how a specific property can be used to control the layout in different ways
I believe in learning by doing so after understanding and learning all the properties of flexbox we will get our hands dirty and we will start by building two menus, a simple single level menu and an advanced one and in this section of the course you will see every thing you learned in action step by step
One thing I put in my mind when I was building this course is that I wanted this course to stand out from other courses so I noticed that in all other flexbox courses you will just see some boxes on the screen all the time and the instructor is just moving them around using flexbox and at the end, the course will be finished and you become like “ok that was good i learned the basics of flexbox but now what? How can I use this knowledge in real world examples”
because after all the web pages are not some boxes moving around, right ? and that is exactly why I created the last section of the course.
So in this last section we will build a complete project from scratch that I built for you , and my main focus while I was building this project is how to implement every property we will learn about flexbox in this project so you get a solid understanding of what we can do using these properties in real life!
So in this project you will learn how to create many advanced different layouts like
1 – the holygrail layout
2 – you will learn how to center elements vertically easily
3 – how to build posts articles with equal heights easily using flexbox
4 – very advanced cards layouts that is almost impossible to attain without flexbox
5 – the horizontal masonry layout which is very interesting
Who is the target audience?
web designers and developers who want to improve their skills
front end web developers who wants to be able to build advanced layouts easily and faster
web developers who want to build responsive layouts without having to use frameworks like bootstrap
experienced web developers who want to create websites layouts in a much more easy way
any web developer who wants to improve his productivity and save time

Password/解压密码-0daydown
Download rapidgator
https://rg.to/file/69bb65bea22c4448f26b840059849974/The_Complete_CSS_Flexbox_Guide_With_a_Complete_Project_2018.part1.rar.html
https://rg.to/file/b038b385c97fa25a161043f4931dfabb/The_Complete_CSS_Flexbox_Guide_With_a_Complete_Project_2018.part2.rar.html
https://rg.to/file/87f8b77ac170ebe1414115640efc9eca/The_Complete_CSS_Flexbox_Guide_With_a_Complete_Project_2018.part3.rar.html
Download nitroflare
http://nitroflare.com/view/E1A581968C157C5/The_Complete_CSS_Flexbox_Guide_With_a_Complete_Project_2018.part1.rar
http://nitroflare.com/view/C29ACF0EF32D37F/The_Complete_CSS_Flexbox_Guide_With_a_Complete_Project_2018.part2.rar
http://nitroflare.com/view/6836EE517585BE5/The_Complete_CSS_Flexbox_Guide_With_a_Complete_Project_2018.part3.rar
Download 百度云
你是VIP 1个月(1 month)赞助会员,
转载请注明:0daytown » The Complete CSS Flexbox Guide With a Complete Project 2018